
设计网页外观的十五个建议 |
|
1.内容未分解为逻辑块
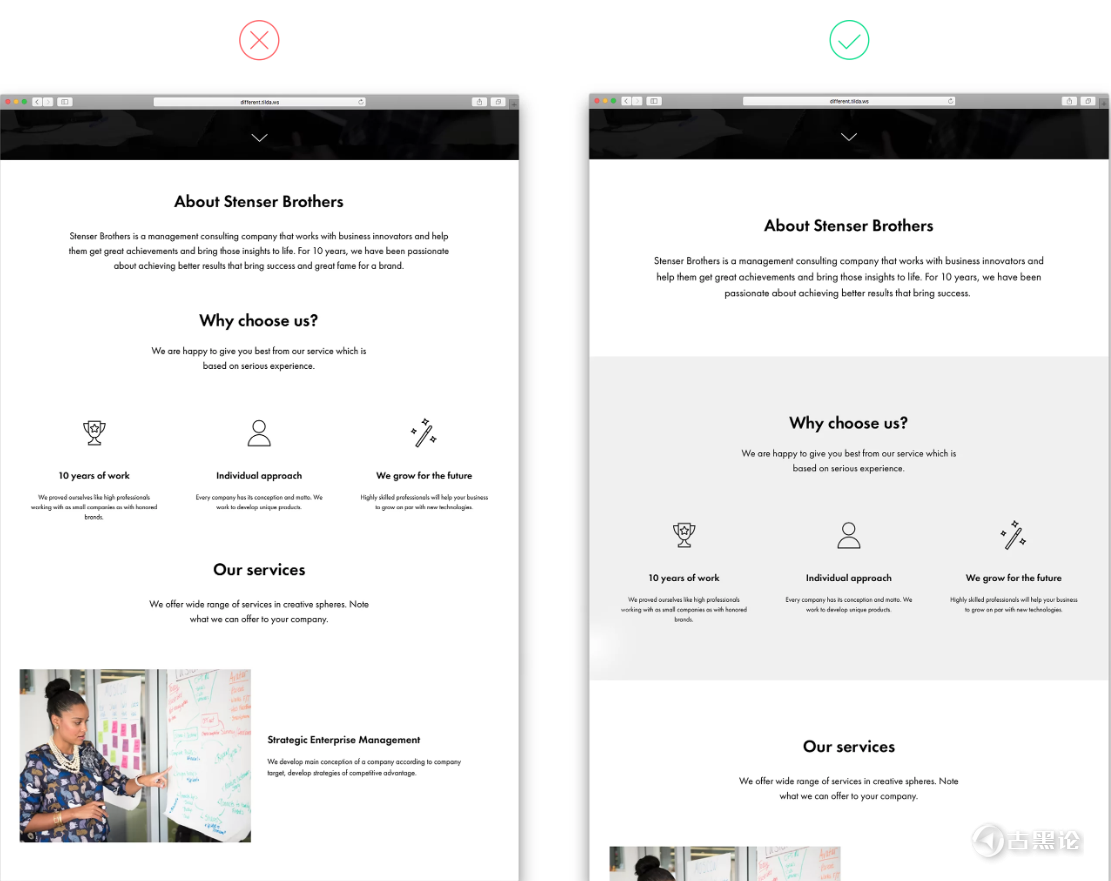
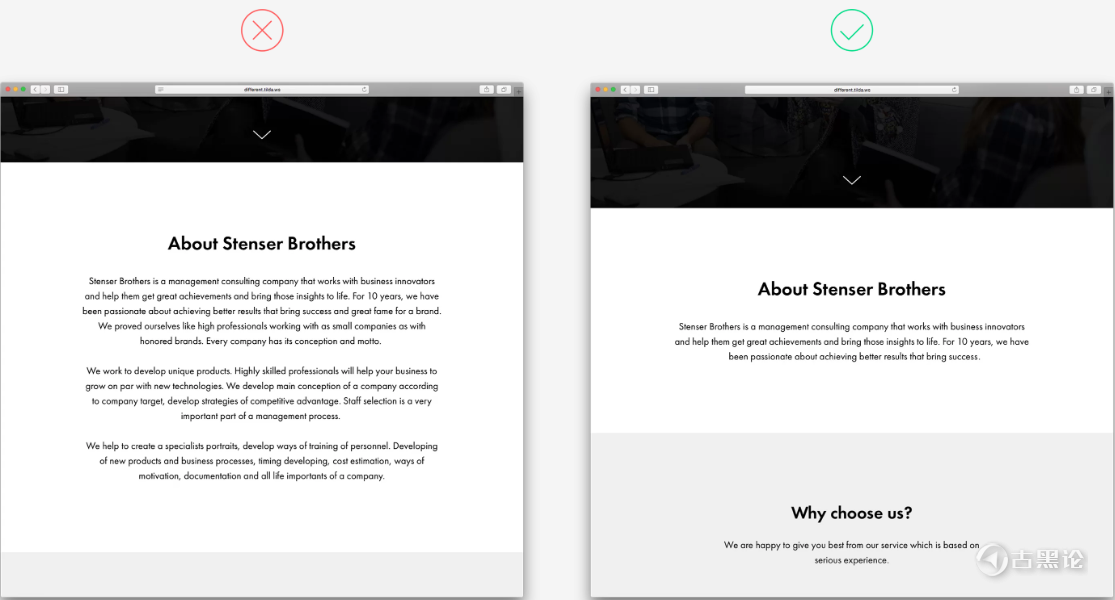
如果将信息分组到逻辑块中,则用户更容易消化信息。使用颜色背景将填充设置为 120px-180px 并分离文本块。 
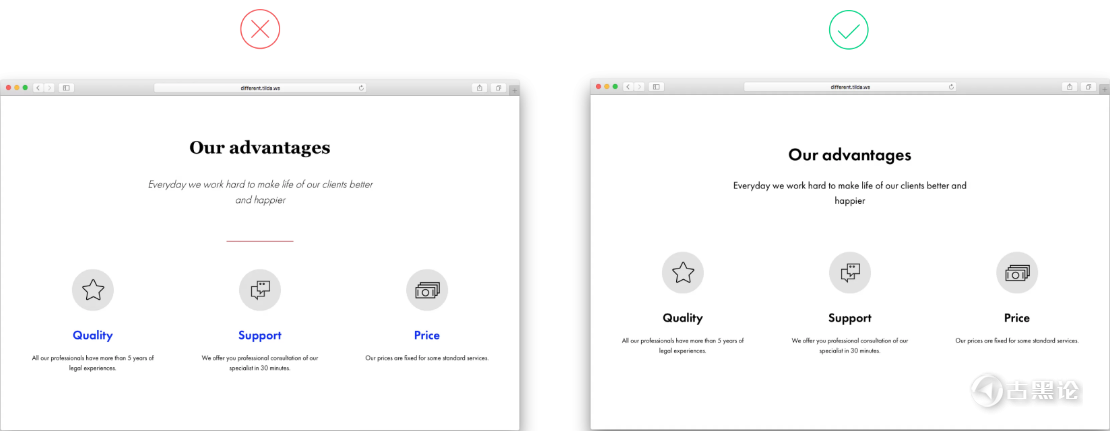
2. 网页上项目之间的空间不均匀 🧠⛄🍇🚭🐒应在逻辑块周围设置相同大小的空间。否则,您的页面将看起来杂乱无章,用户可能不会平等考虑每个部分。 
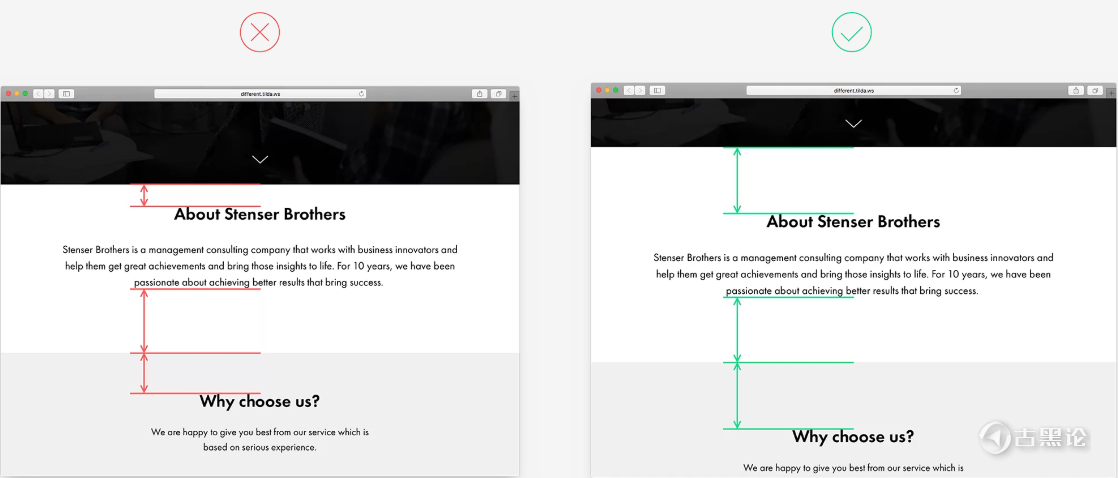
3. 填充太小意味着用户无法将内容分解为逻辑块 为了避免逻辑部件混合,请将它们分开,并在它们之间插入一个大空间(至少 120 px)。 
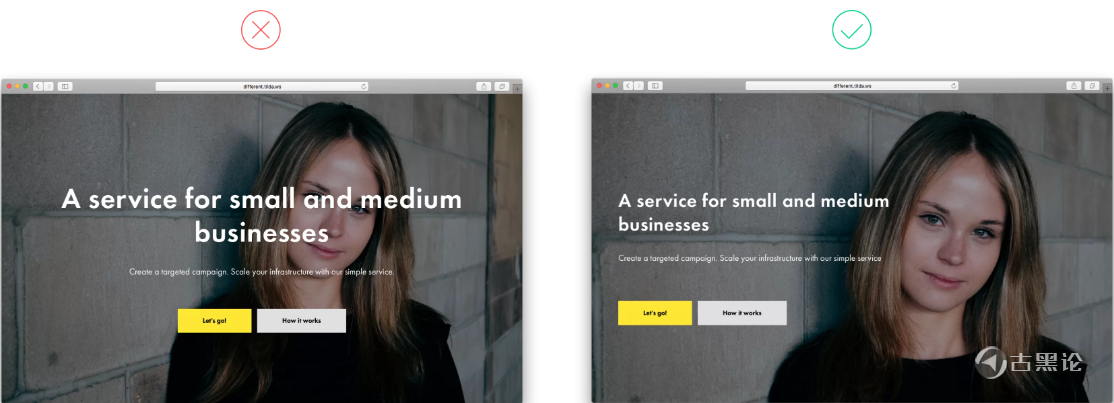
4. 避免图像上文本复制的低对比度 文本和背景之间应该有足够的对比。要使副本突出,请将对比度滤镜放在图像上。黑色是一种流行的颜色,但您也可以使用明亮的颜色,并混合和匹配它们。 

5. 一页上的样式太多 在一页上太多的排版和设计风格使得它看起来不专业和难以阅读。为了避免这种情况,请限制自己为一个字体和两个饱和选项,例如,普通字体和粗体。 👨🦱💄💿😪👌 
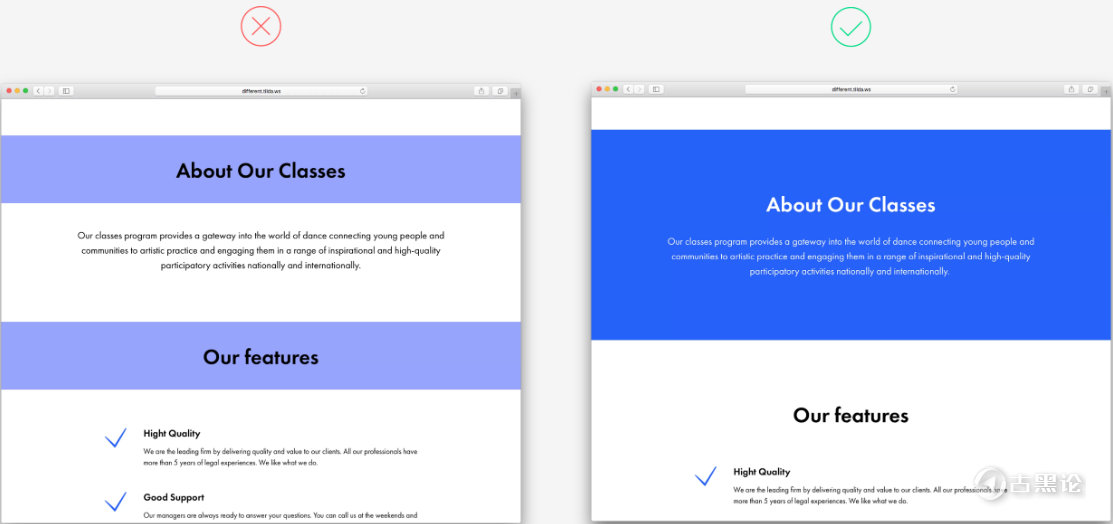
6. 色块太窄 避免强调带有颜色的窄页元素。只是看起来不好。例如,标题由于大小、类型饱和度和填充,已经标记得很好。您要突出显示页面上的特定点吗?对整个块使用颜色背景,包括相关的标题和文本副本。 🤙🔥🍍🆒🦚 
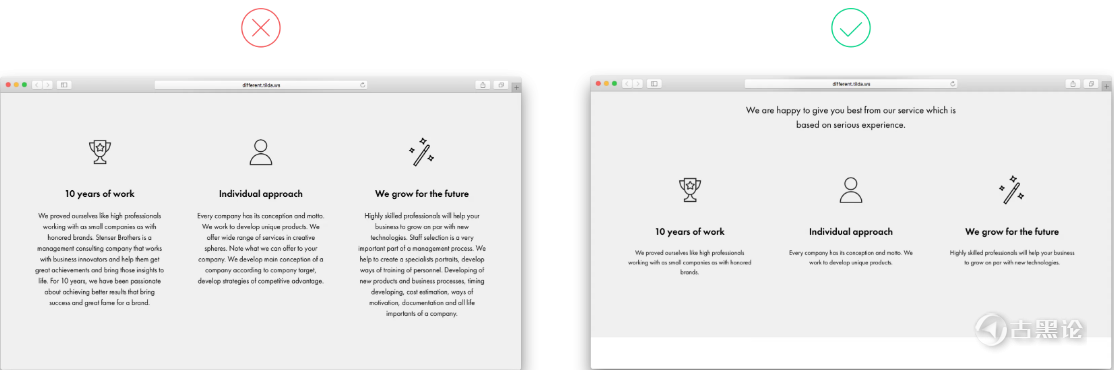
7. 窄列内文本过多 当窄列中有很多文本副本时,很难阅读,因为网站访问者必须从一行跳到下一行。另外,它看起来不好!最好减少列数并缩短文本副本,否则没有人会阅读。 👁🏠🍒♑🕊 
8. 居中文本过多 当文本很少时,将文本居中工作正常,否则用户很难有效地导航它。同时,从 24 像素开始增加字体大小。 如果需要包含大量文本,请使用具有可折叠文本副本的块。 ✋⛄🍞❌🐻 
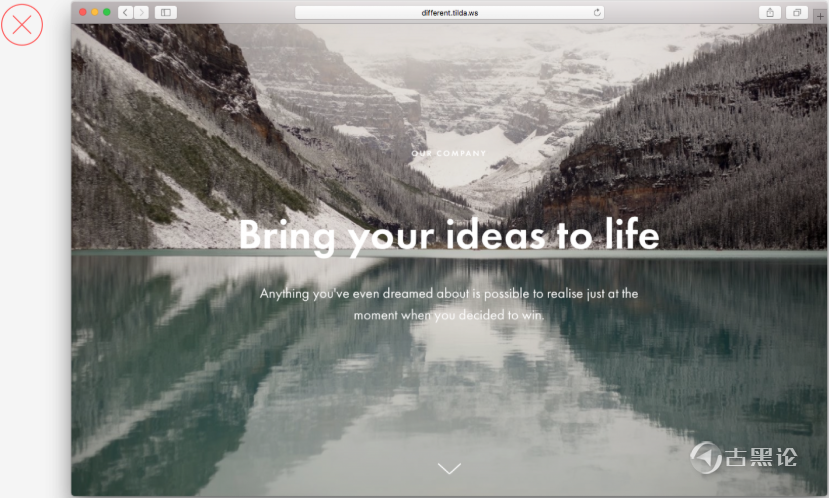
9. 文本副本叠加在图像的基本部分上 避免用文本覆盖图像的有意义的部分或小细节。这样,您既会遮盖图像,又会使文本难以辨认。尝试不同位置的线条,如居中或对齐文本左或垂直放置它们。👦👑💰😰 
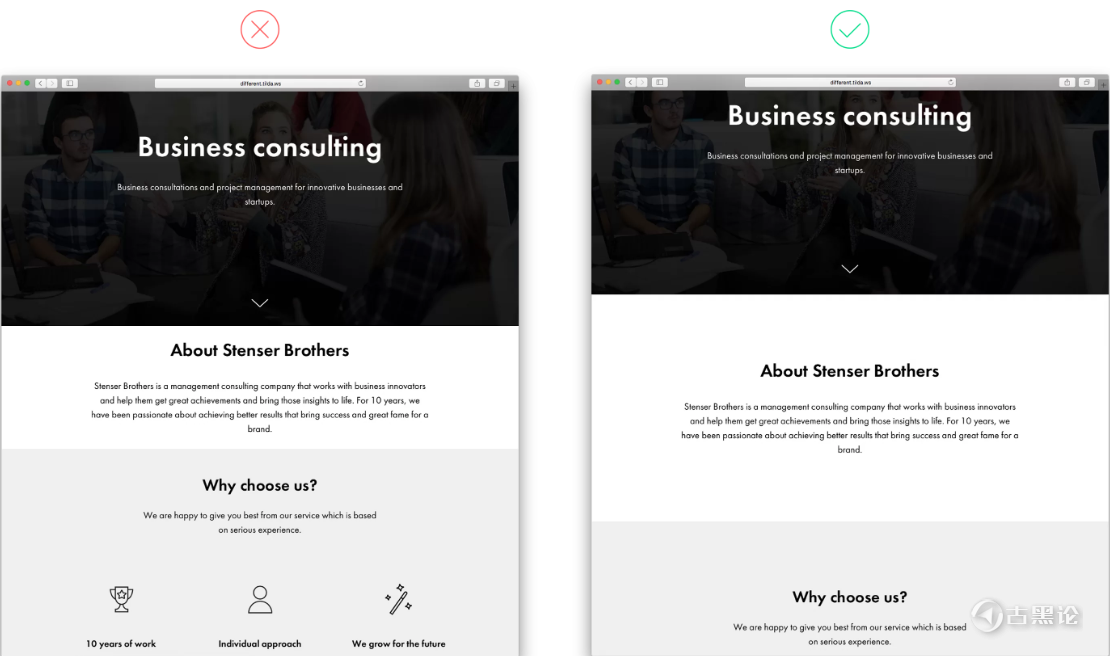
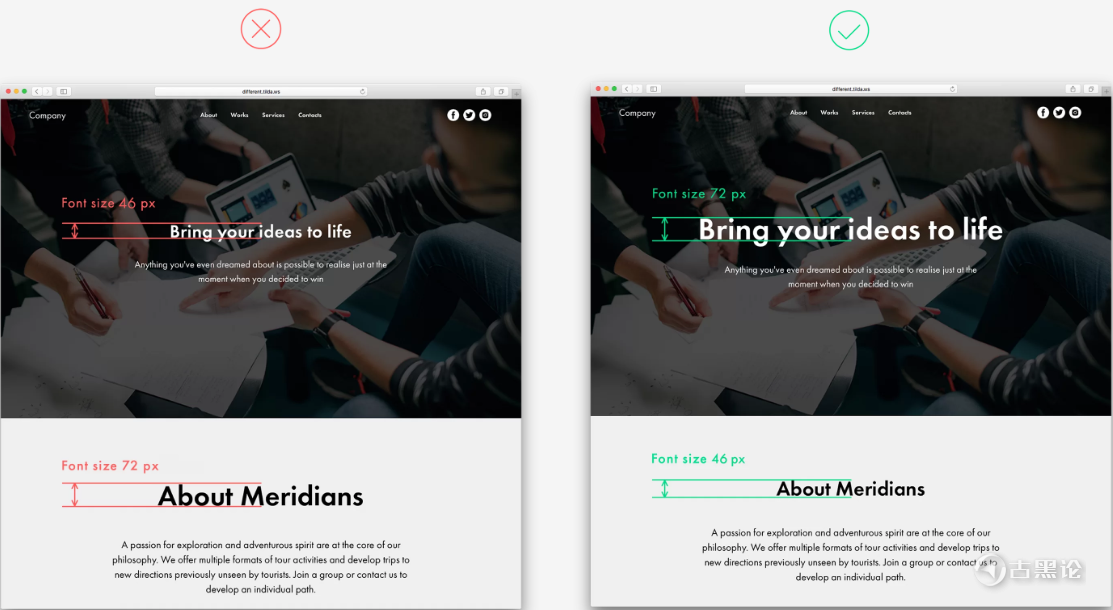
10. 滥用视觉层次结构 为了在页面上清晰显示信息层次结构,封面上的标题应大于其他标题,或者至少相同大小,尤其是在标题很长时。 🧒👚📮😉🤳 
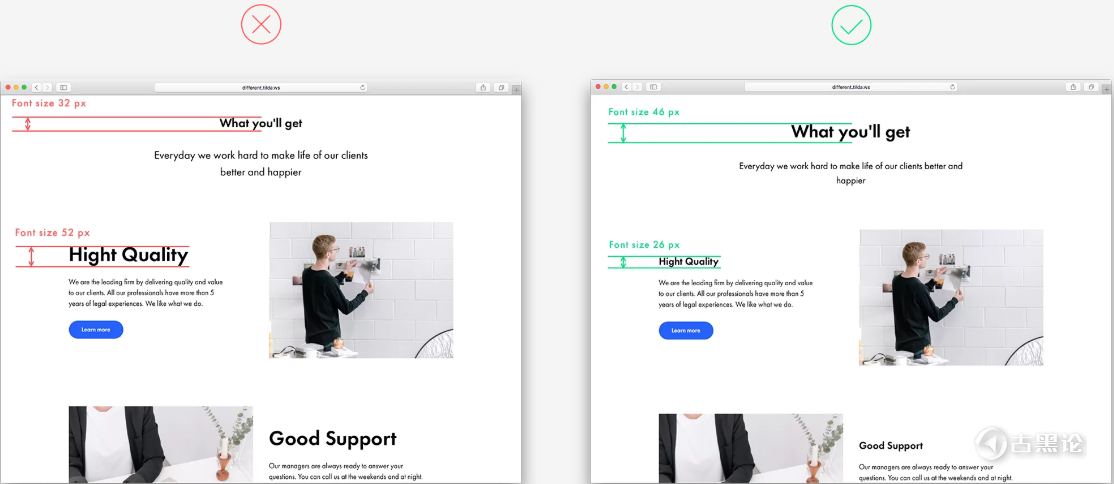
相同的原则也适用于逻辑块中的可视层次结构。标题应该是页面上最大的设计元素,后面是一个更小、不太突出的副标题。接下来,后续功能标题应明显小于标题,且权重相同。较小的字体应用于功能描述。 这将有助于网站访问者区分最重要和不太重要的信息。 👨⚕️🩰🗡🥲🖕 
游客,本帖隐藏的内容需要积分高于 10 才可浏览,您当前积分为 0. 如何获取积分?
帖子热度 4376 ℃
|
|
|
 「古黑浩劫」
「古黑浩劫」
 变色卡
变色卡 古黑论管理员,在论坛上有什么问题都可以找他。
古黑论管理员,在论坛上有什么问题都可以找他。