
深入浅出typescript编程语言精华 |
|
TypeScript介绍TypeScript是一种由微软开发的开源、跨平台的编程语言。它是JavaScript的超集,最终会被编译为JavaScript代码。
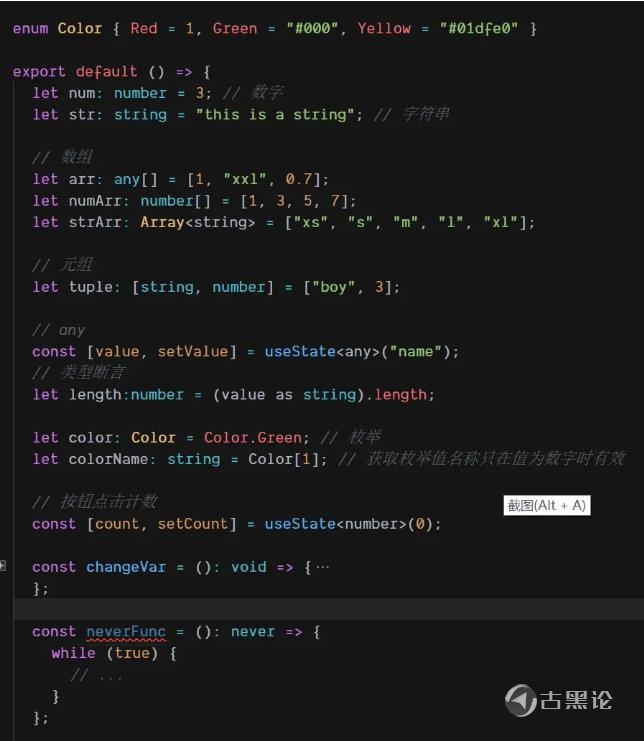
TypeScript可以解决JavaScript弱类型和没有命名空间,难以模块化的问题,同时也增强了代码的可读性,在团队协作和大型项目中体现出更大的优势。 本文将从“基础用法、高阶用法、模块、react项目实践中的应用”四个方向展开文章,方便大家理解,都会备注列子、codesandbox上的远程代码。 基础用法1.变量类型代码示例 src/components/baseVar.tsx

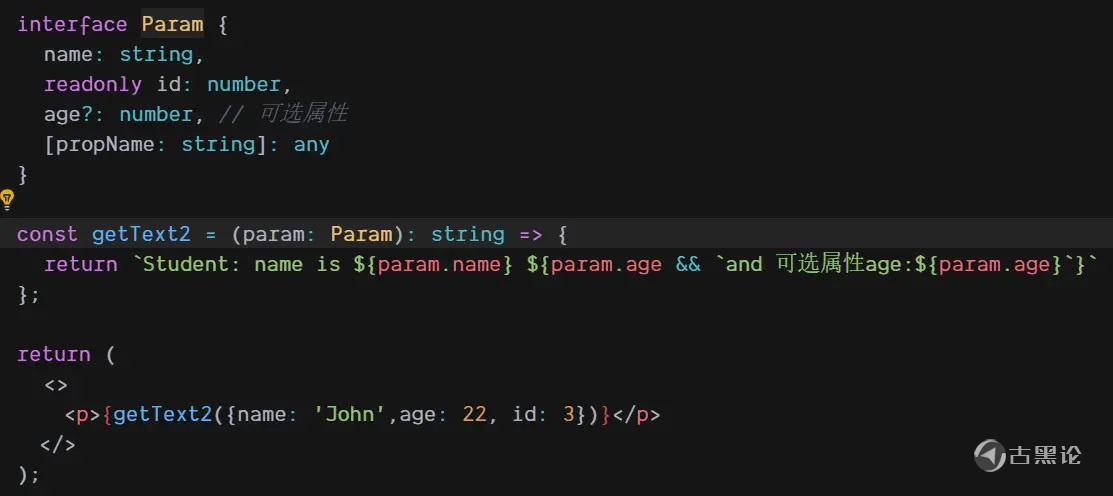
2.接口代码示例 src/components/interface.tsx🧑💻🩴🖌🥰🤛 相较于基础类型而言,接口用于更具体地声明更加复杂的对象结构,关键字为interface。 声明方法 

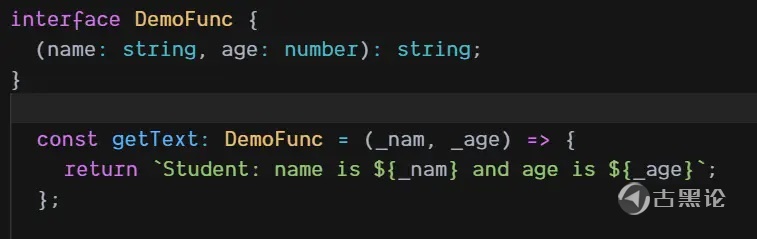
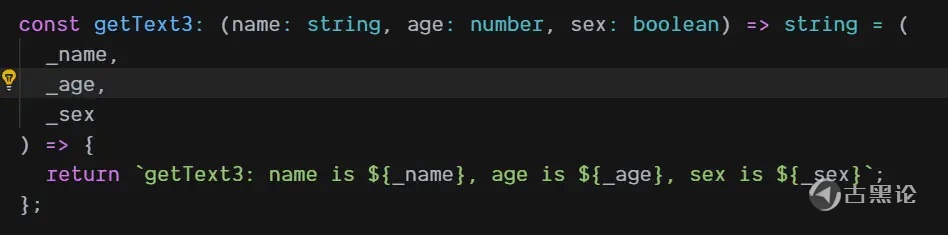
声明变量 👌⛄🍭🅱🦚 
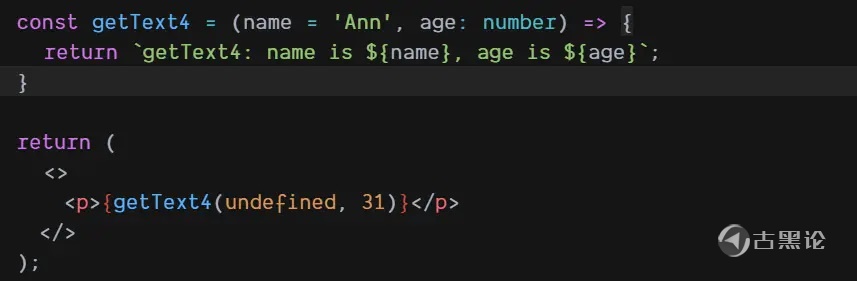
设置默认值 
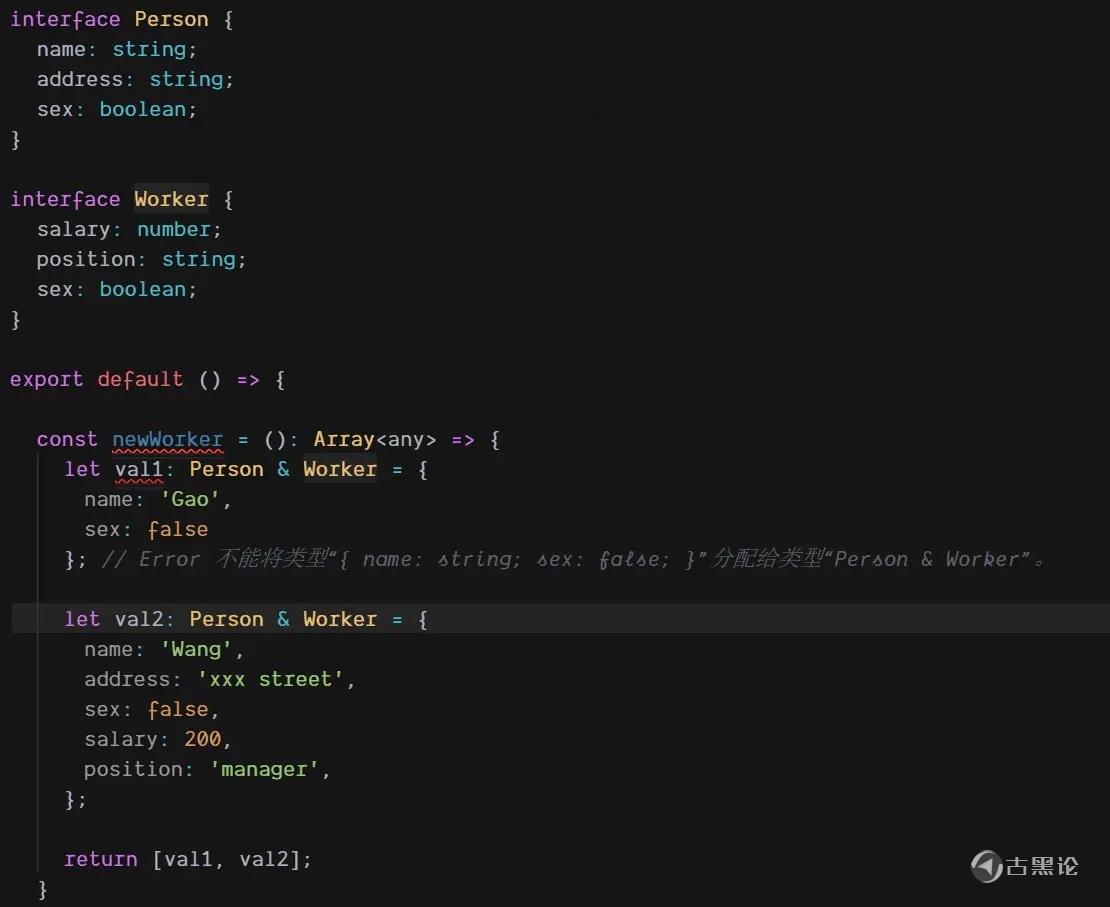
✍🚠🥑🅱🦌 当默认值在可选参数前时,需要传入undefined来获取默认值。剩余参数当方法中传参数量不一定或需要批量操作入参时,可以通过剩余参数来操作多个参数。 3.简单的高级类型代码示例 src/components/types.tsx 👮♂️🕶🏮😉👁 交叉类型(&)交叉类型是将多个类型合并为一个类型,包含所有所需类型的所有属性。 
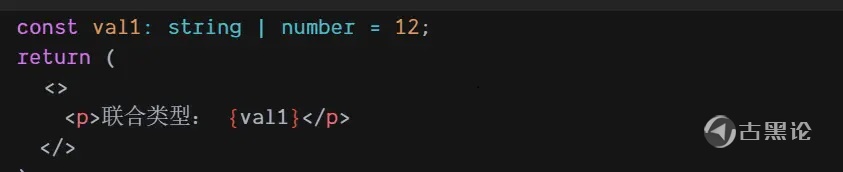
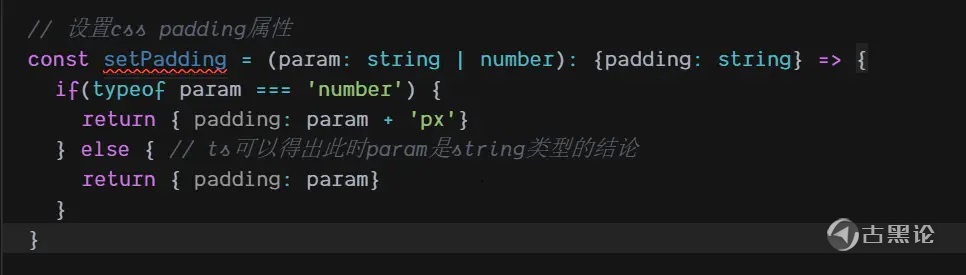
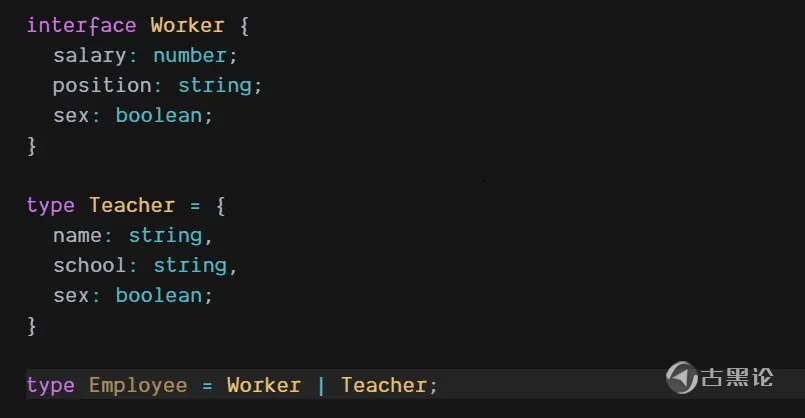
联合类型(|)联合类型表示一个值可以是几个类型之一。 

字符串/数字字面量类型字符串字面量类型允许指定字符串类型的固定值。👩✈️🥼🖥😒👂 数字字面量类型允许指定数字类型的固定值。 
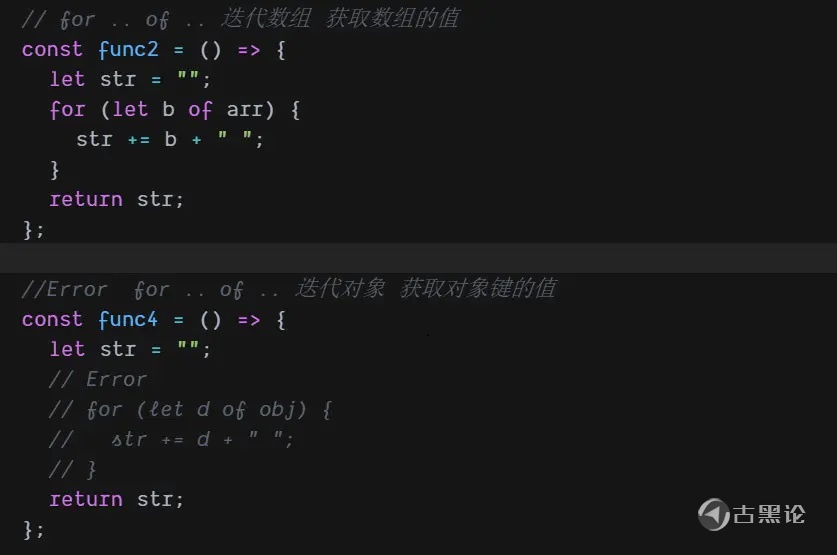
4.迭代器代码示例 src/components/for.tsx 因为一些内置的类型Map,Array等实现了各自的Symbol.iterator,因此他们都是可迭代的。(Symbol.iterator方法,被for-of语句调用。返回对象的默认迭代器) 以下语句可用于遍历可迭代对象。 👎🏫🥚♻🦌for...of...(当生成目标为ES5或ES3,迭代器只允许在Array类型上使用。 在非数组值上使用 for..of语句会得到一个错误,就算这些非数组值已经实现了Symbol.iterator属性。) 
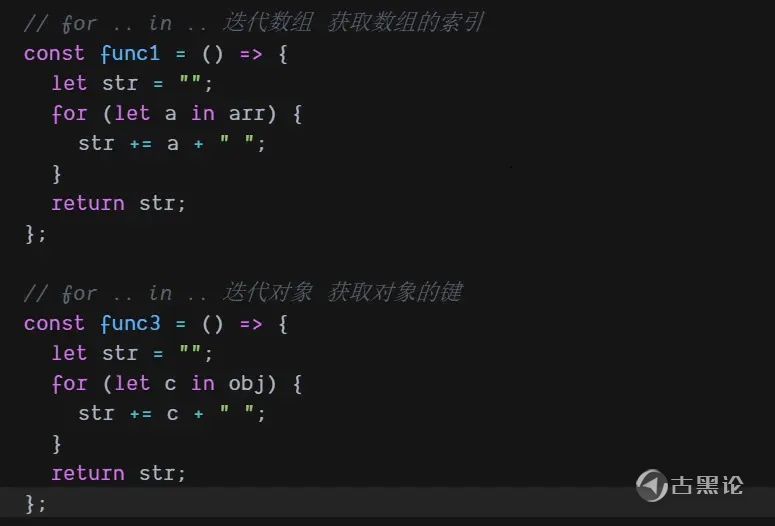
for...in... 
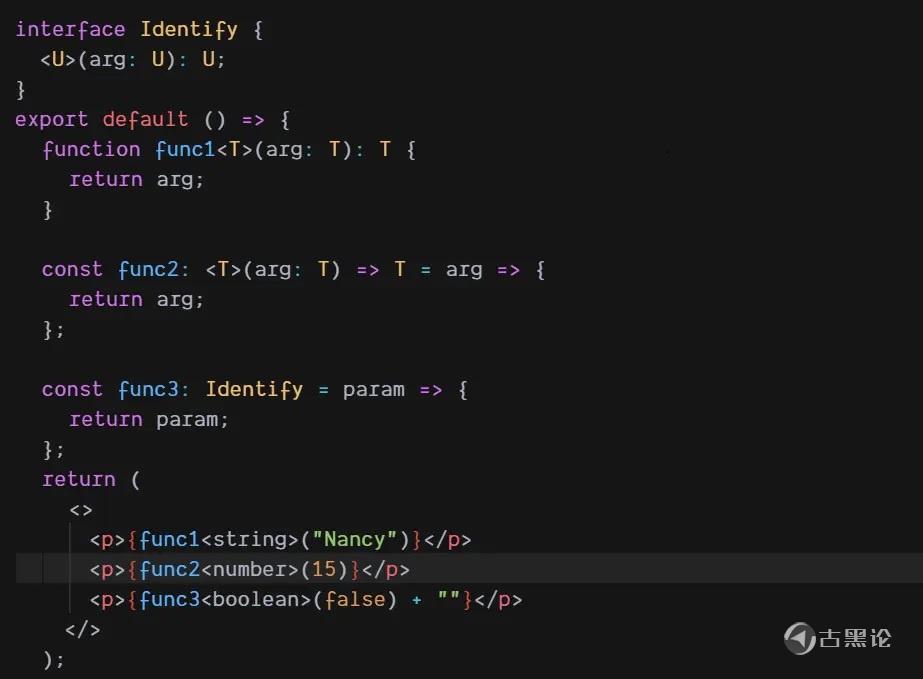
高阶用法1.泛型代码示例 src/components/identity.tsx🧑🚀👚🖲😷🤌 泛型,指不预先确定的数据类型,在使用时才去确定。这里的使用时,不是指代码运行时。 泛型的本质是将类型参数化,这种参数化的类型可以使用在类、接口及方法中成为泛型类、泛型接口、泛型方法。 泛型是用于创建可复用代码组件的重要工具,使得代码片段可以被多种数据类型使用。 考虑当一个方法有多种可能类型的入参,或者一个变量有多种可能类型的赋值时,通过联合类型列出所有可能的类型有时候是不现实或者繁杂的。当然,我们也可以将其定义为any类型来通过编译阶段的检查,但带来的问题是类型准确性的丢失,调试时也无法看到完整的参数信息。正是因此,TypeScript并不推荐使用any,因为使用any与不引入TypeScript是没有太大区别的。 泛型可用于解决这类问题。 🖐⛵🍌♂🐕书写泛型接口或方法或类时,我们通过一个类型变量来捕获参数的类型,显示在**尖括号<>**中,命名随意,通常以大写字母代表。 在实际调用该方法时,给类型变量赋予实际的类型,如string,array,number,boolean等;如不赋值具体类型,则TypeScript通过类型推断来检查代码。 
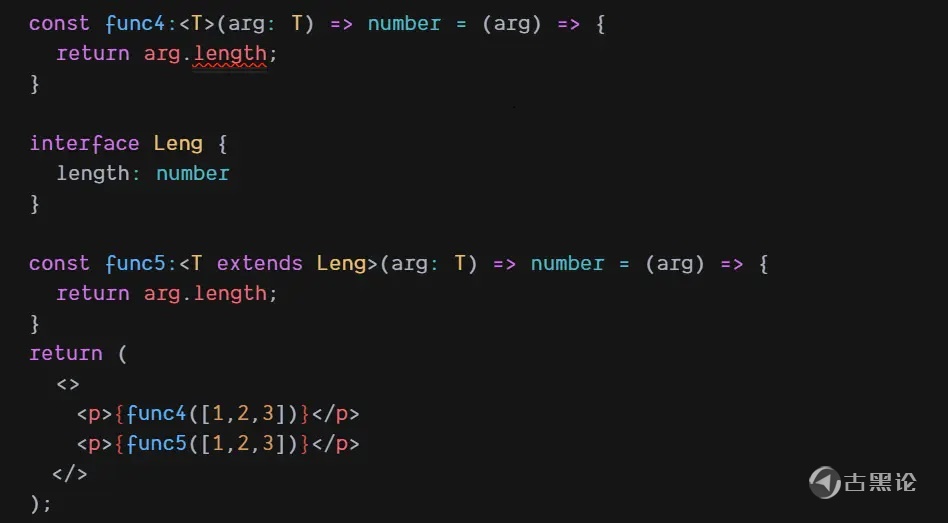
泛型约束有时,我们对方法的入参虽然不限制类型,但仍然期望他具备某个属性或者满足某些限制,此时我们可以使用extends关键字继承接口来给泛型增加约束。 
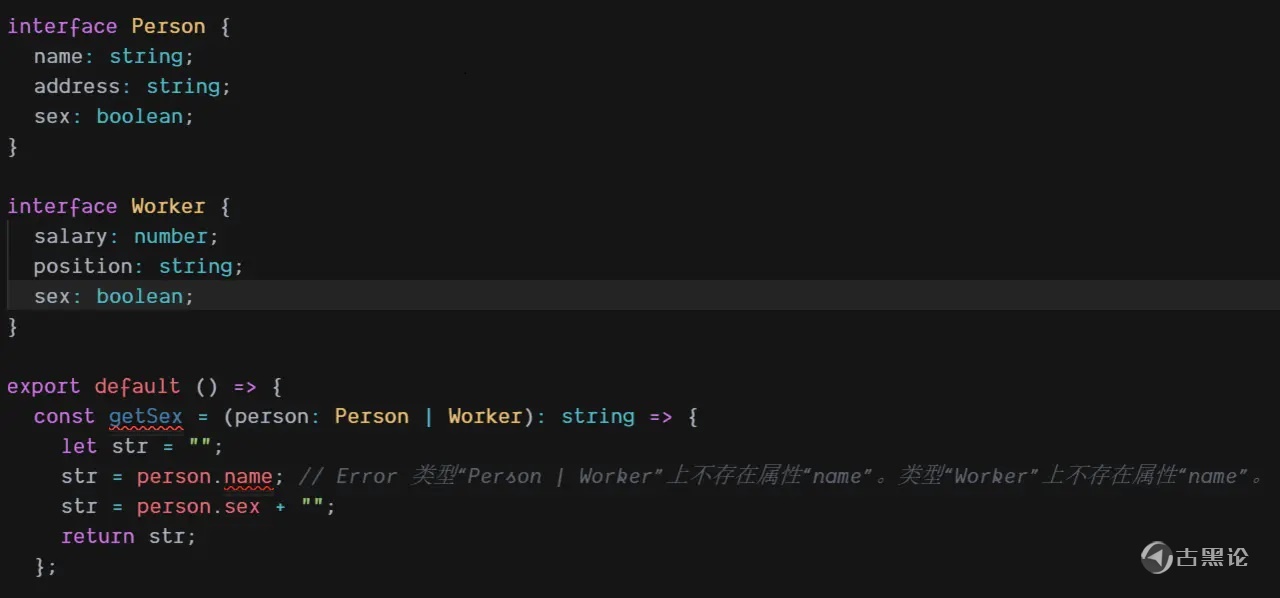
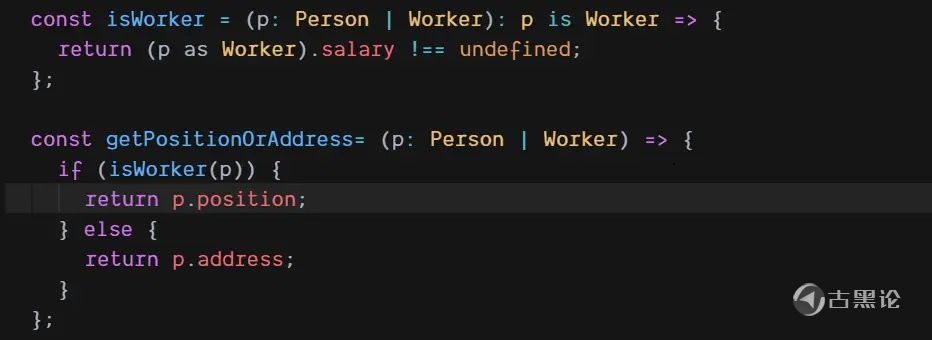
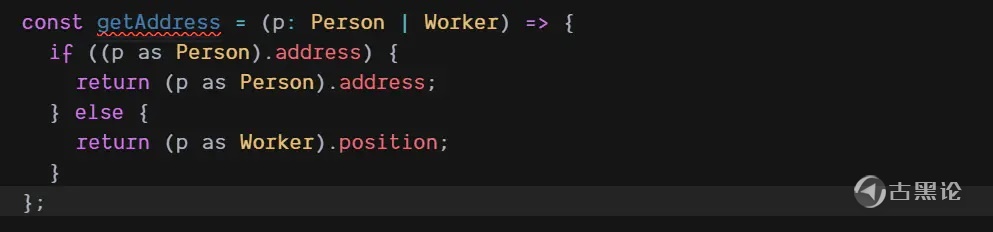
2.复杂的高级类型区分类型代码示例 src/components/types.tsx 当出现**联合类型(Person | Worker)**时,有时我们需要调用非共有属性,此时需要进一步确认当前变量究竟属于哪个类型。TypeScript提供了一些方法进行类型区分。

✋🔥🌶📶🐙 
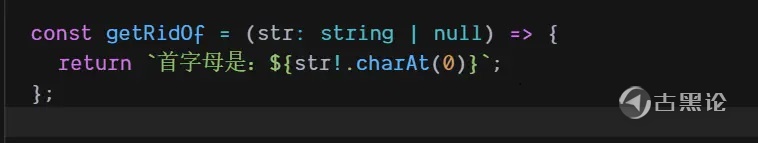
我们可以使用类型断言标记!后缀手动去除null和undefined。 
类型别名(Type)代码示例 src/components/types.tsx 🚗🌶🆘🪰类型别名会给类型(包括原始类型)起一个新的名字。给原始类型取别名可以增强代码可读性,类似于文档,但较少使用。类型别名更多地使用于非原始类型的情况。 类型别名(type)与接口(interface)非常相似,但存在以下几点区别:
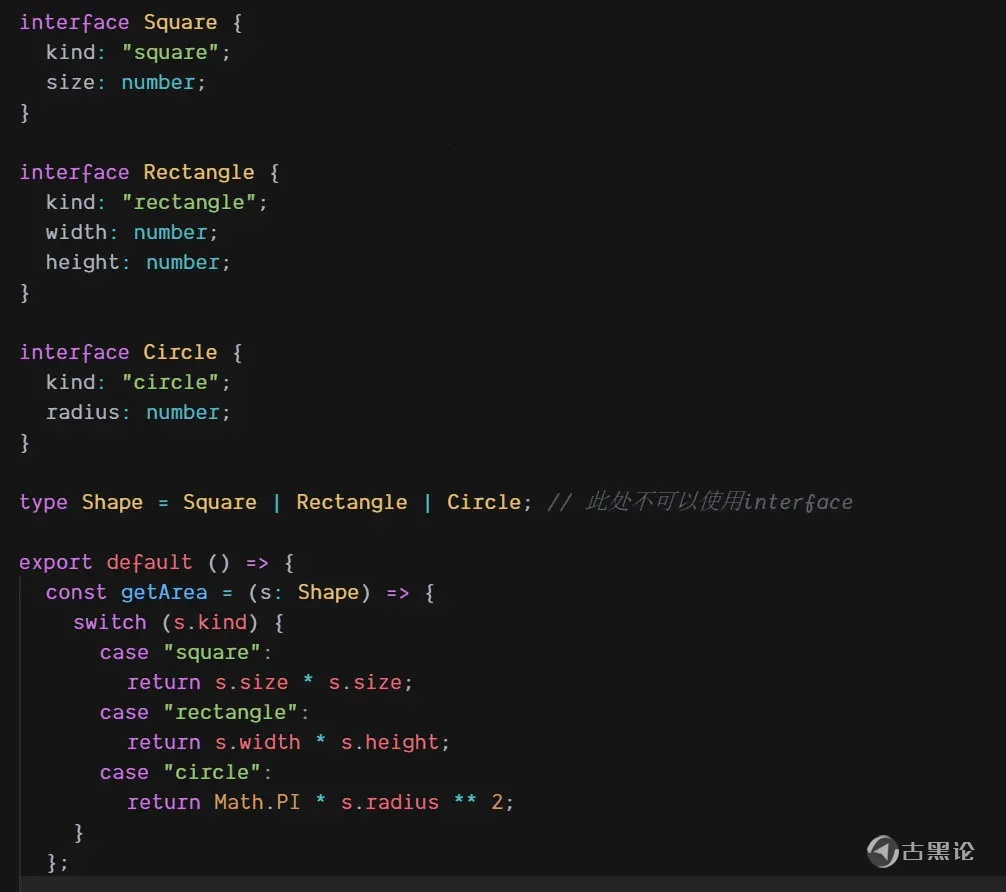
可辨识联合也称标签联合或代数数据类型。它是将单例类型,联合类型,类型保护和类型别名合并起来创建的,具有以下三个特征:👵🧢🪦😭✌

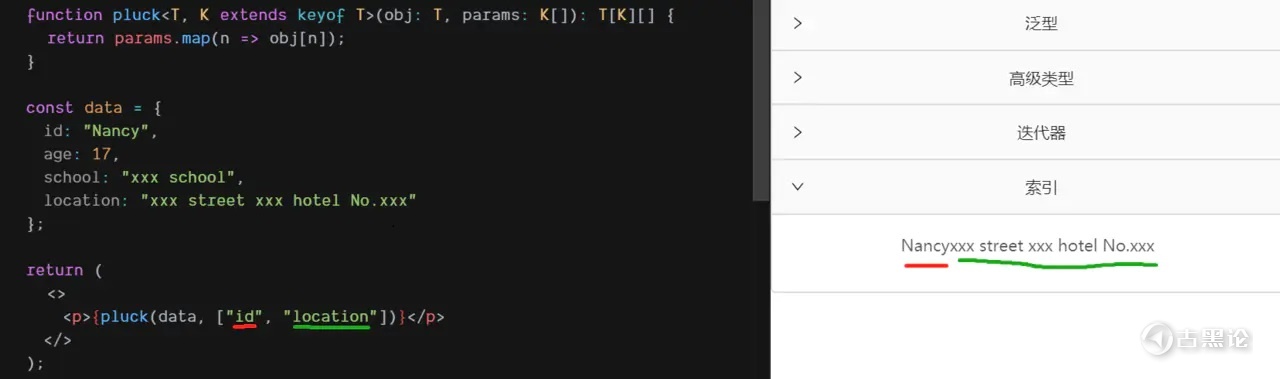
索引类型代码示例 src/demos/tk.tsx 👀🛩🫖❎🐋使用索引类型,TypeScript可以检查使用了动态属性名的代码。通常用于对象的不常规处理。 索引类型查询操作符keyof可以获取对象上所有属性名,**索引访问操作符K[T]**可以获取对象上特定属性的类型。 
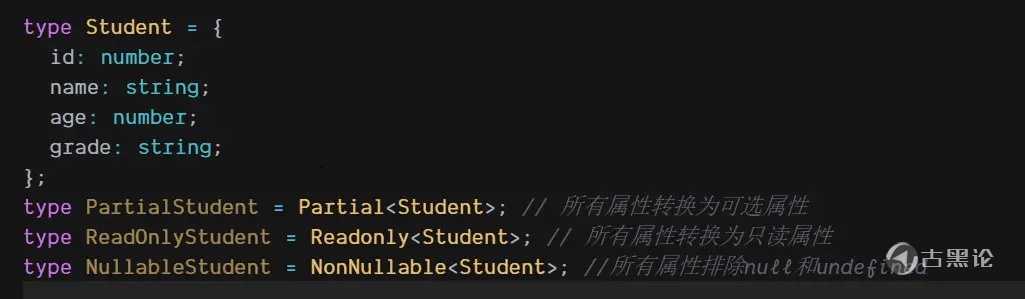
映射类型代码示例 src/demos/tk.tsx 👦💍🧯😊👍 映射类型是TypeScript提供的一种以相同方式从旧的类型中转换出新的类型的方式,例如将所有属性转换为只读属性或可选属性。 TypeScript集成了一些已实现的映射类型。 
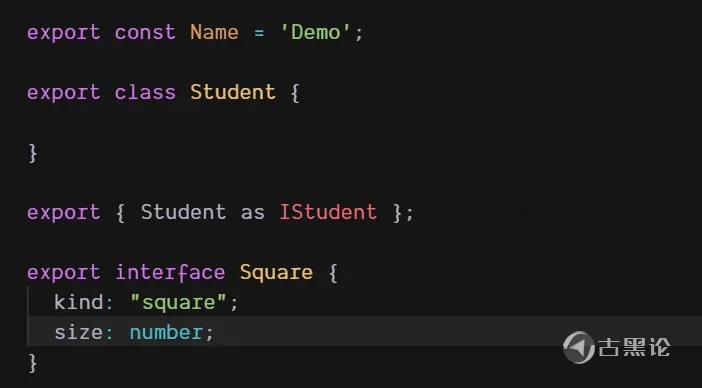
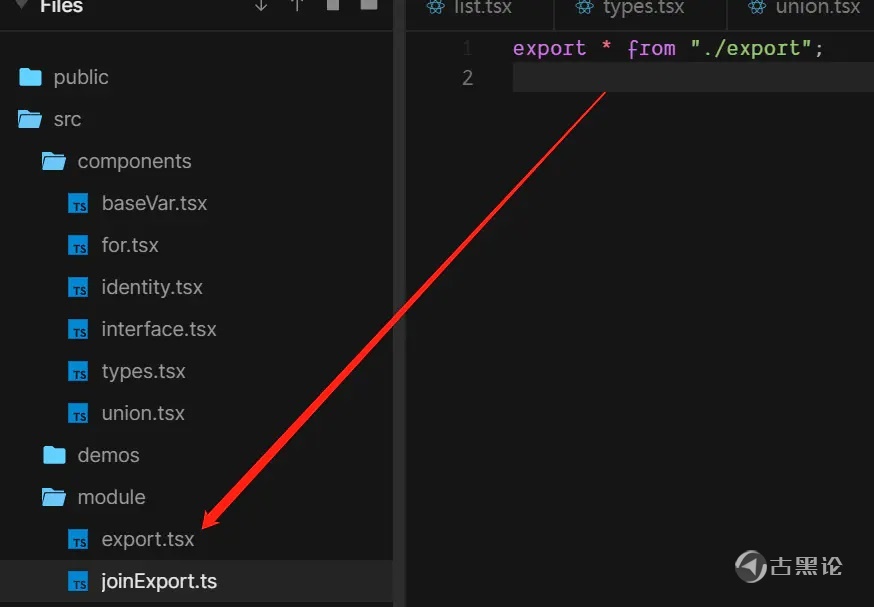
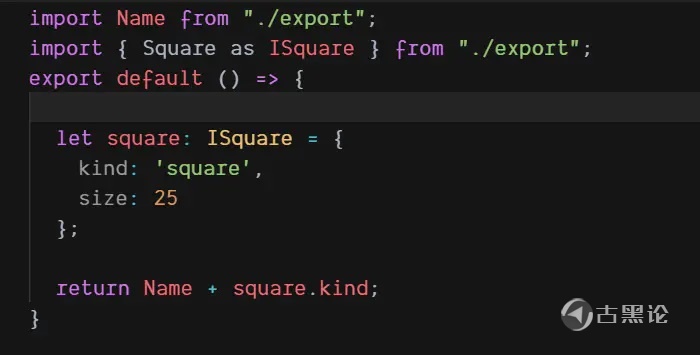
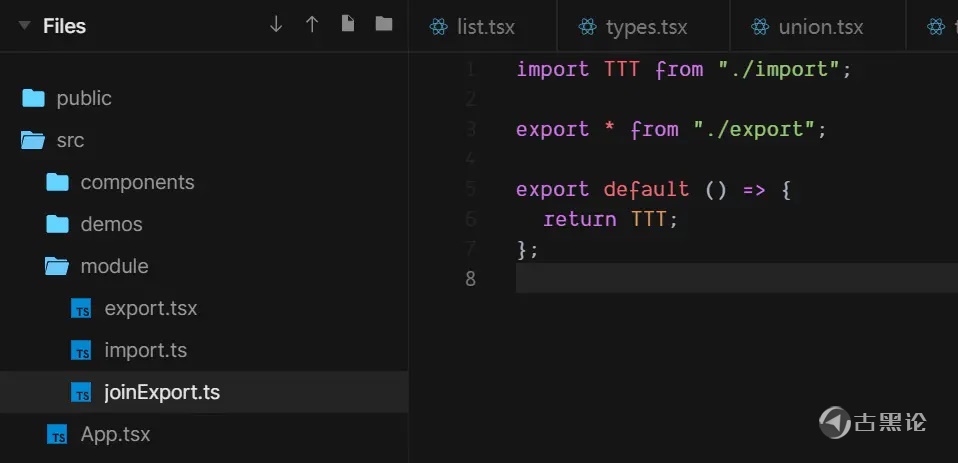
3.模块代码示例 src/module/* 👀🌡🥑🚷🐥从ECMAScript 2015开始,JavaScript引入了模块的概念。TypeScript也沿用这个概念。 导出任何声明(比如变量,函数,类,类型别名或接口)、语句都能够通过添加export关键字来导出。 导出时可以通过as关键字来重命名。 

每个模块都可以有至多一个默认导出,用export default来标记。 导入使用import关键字导入其他模块中导出的内容,使用as关键字重命名,使用*导入路径下所有导出内容。 🥷🪣😂👃 

直接import "xxx"也是一种导入方式,但是有副作用的导入。导入文件会对整个项目生效,需要谨慎使用。通常仅在项目入口文件里导入全局css时会用到。 相对导入和非相对导入根据模块引用是相对的还是非相对的,TypeScript会以不同的方式解析导入模块。🧑🌾💍✒😉👈 以/,./或../开头的被认为是相对导入。 例如:
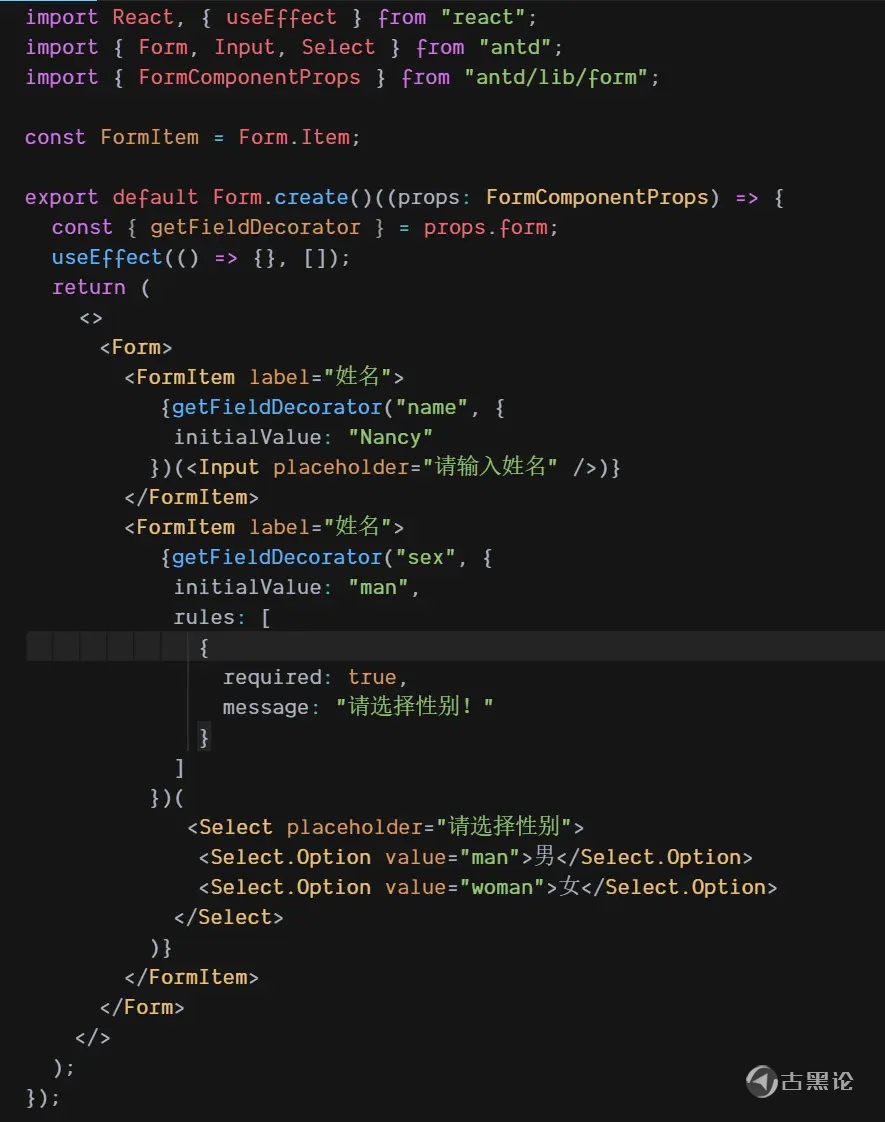
🖕🚂🥚🔞🐋 当使用export =导出模块时,必须要使用import moduleName = require("xxxx")来导入。现有React + Antd前端项目中常用的一些TS1.Form表单代码示例 src/template/form.tsx 
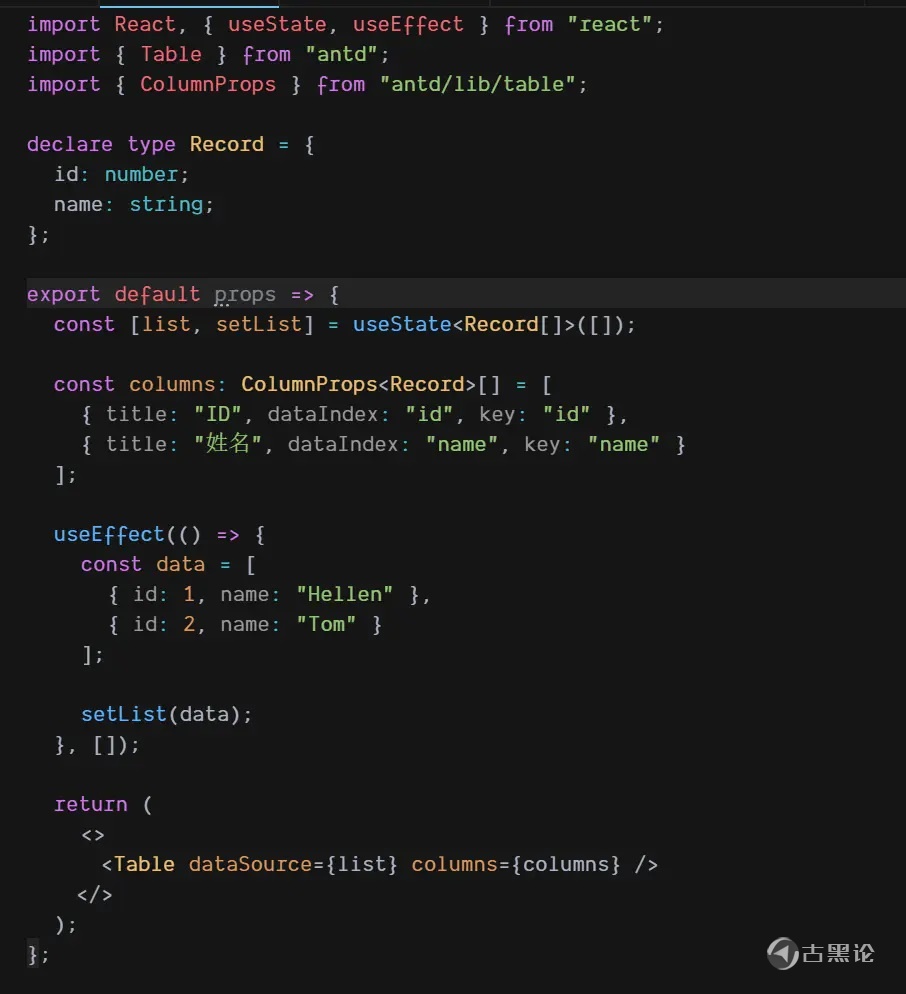
2.Table表格代码示例 src/template/table.tsx👳🥾🔭🤮👆 
参考文章
👌🌕🍪⁉🐖
帖子热度 7441 ℃
|
|
|
|
再次申请精华,应该符合了“精华1:用心整理互联网上的内容。“的标准,光图片和校对就花了好几个小时。我相信 的眼睛是雪亮的。#d59:
|
 「龙战于野」
2020-3-19 13:46
「龙战于野」
2020-3-19 13:46


 变色卡
变色卡