
计算机扫盲贴|第七章_学习编程 |
|
在我的课上,我会教给学生们一些编程的知识,使用一种叫JavaScript的编程语言。生活在信息时代的人,有必要了解一些编程方面的常识。比如,哪怕是非常简单的程序,让它顺顺当当地跑起来都可能要克服难以想象的困难。#t243:
通过这门课让大家知道如何驾驭计算机,乃至初步品尝到第一次运行程序就顺利通过的美妙感觉,在我看来是一件非常有成就感的事。当然,更理想的情况是在大家将来拥有了足够多的编程经验后,再听别人说编程很容易啦,或者某个程序没有任何错误等等,你会情不自禁地警觉起来。如果你自己折腾一天连10行代码都调试不好,那别人要是说能按时交付百万行级的程序,而且没有任何bug,你相信吗?换个角度说,有点编程常识也能让人明白,其实也不是写什么程序都那么难,大不了请人帮你写呗。 
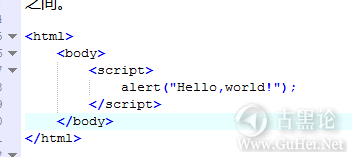
👍🚈🦀🈴🐻 那我们用什么语言来学编程呢?语言实在太多了,可以说不计其数。但是,没有哪门语言是最适合新手学习,或者说我觉得最适合在这样一本通俗读物里教给所有“外行”的。 很早以前,我用过微软的Visual Basic。它既是一门语言,也是一个编程环境。通过它可以方便地写出看起来很专业的Windows应用程序。而且,微软的Office办公套件以及很多其他办公软件里也都内置了某种VB的简化版。因此,会用VB就可以在日常工作中増强或更好地控制Word和Excel(当然,弄不好也会为病毒人侵打开便利之门)。 可惜Visual Basic已经不再是最好的选择了。尽管微软提供的免费版几乎没有删减任何功能,但比起十几年前,这门语言及其体系实在复杂得太多了。更重要的是,VB只能在Windows系统上运行。而我需要找一个随便在什么平台上都能跑的语言。 👵👠📮🤔🤛 为此,我选择了JavaScript,因为它具有如下优点: 首先,它无处不在,所有浏览器都支持它。几乎每一个网页多多少少都有JavaScript程序,而且其代码也很容易向别人展示。要是你用它写了一个程序,把它放在自己的网页里就能博得朋友和家人的赞美。 👨🚒💄🛏😆👀 其次,这门语言本身比较简单,对学习者的要求很低。当然,这并不意味着它能力弱。事实上,JavaScript非常强大,可以完成极为复杂的计算任务。很多网页特效的背后都是JavaScript,包括谷歌的在线办公程序Google Docs和其他类似的应用。 最后,Twitter、Facebook、Amazon等等这些世界级的大网站都提供了JavaScript的API。 JavaScript当然也有缺点。不同浏览器中的JavaScript实现并不像我们想象的那样完全一致。换句话说,在一个浏览器中能运行的程序,换一个浏览器可能就运行得不正常。#t236: 💅🏝🥑♾🪰 但就本章的学习目标而言,这根本不是问题。做专业开发的前端工程师都有办法解决这个问题。另外,这门语言的某些特性不太好理解,有时候会显得比较怪异。JavaScript程序通常只能在网页中运行,很少能独立存在。不过也有一些软件支持JavaScript程序,比如Adobe的PDF阅读器。由于它委身于浏览器,因此要学它,一般都得同时学一点HTML(HTML是一种描述网页结构的标记语言)。尽管存在这些缺点,JavaScript仍然非常值得学习。 只要能够理解本章的内容,你就可以学会编程,至少能掌握一些最基本的编程方法。但不管怎样,编程都是极有必要掌握的一种技能。学会了基本的编程方法之后,再学习其他语言也就不会那么难了。如果你希望学得更深人一些,或者找一些其他学习资料,可以上网搜索“JavaScript教程”。按下回车键,你会看到一大堆结果。 🧑⚕️📡😆🤙 不过,就算你现在不想学编程,不去理解语法甚至干脆跳过这一章也无所谓。不看本章也不会影响对其他章节的阅读和理解。 7.1 编 程 语 言 的 基 本 概 念 编程语言的某些基本概念是相通的,因为这些概念都是为了表达一系列计算步骤而发明的。任何编程语言都会提供一些手段,用于取得赖以完成计算的输人数据、进行算术计算、在计算期间存储和获取中间值并显示结果、根据之前的计算结果决定下一个计算步骤,以及在计算完成时保存结果。 🤟🏦🥚🅰🕊 是语言就有语法,而语法就是一系列规则,根据它们可以判断什么符合语法,什么不符合语法。编程语言对语法规则是锱铢必较的,哪怕有一点点地方违反语法,它都会提出抗议。语言还要有语义,语义规定了语言中所有元素的含义。理论上讲,一段程序的语法是否正确,以及语法正确的情况下其含义是什么,这些都不应该有歧义。但实际上,就像用自然语言写文章一样,任何歧义都没有的理想状态有时候很难达到。 语言的最基本单位通常是字和词,这些字和词本身可能就有歧义,而对它们的不同理解更是司空见惯。因此,实现这些语言规则的时候可能就会有偏差。另外,语言本身也会与时俱进。综上所述,不同浏览器对JavaScript的实现多多少少都会存在差异。实际上,即使是同一款浏览器的不同版本,对JavaScript的实现也有差异。🧑🚀🪖🪗😷🤌 JavaScript这门语言实际上包含三个方面: 第一是语言本身,包括让计算机完成算术计算的语句、测试条件,以及重复计算的规则等。 👩💎📱😷🤛 第二是JavaScript代码库,也就是由别人写好的程序段,你可以在自己的程序里直接使用,而不必再花时间重写。比如数学函数、计算日历的函数,以及搜索和操作文本的函数。 第三是访问浏览器和网页的接口,JavaScript程序通过这些接口可以在其所在的网页中获得用户输人、响应用户动作(如单击按钮或填写表单)、让浏览器显示不同的内容或者切换到其他网页。 7.2 第 一 个 JavaScript 程 序 下面这个JavaScript示例可以说是一个小得不能再小的程序了,它的作用就是在页面加载时弹出一个对话框,显示出“Hello,world”。下面就是完整的HTML代码(第10章在介绍万维网的时候还会再介绍HTML),但现在我们只关心其中加粗的那一行JavaScript代码,它位标签之间。🩳🪥😉🤝 
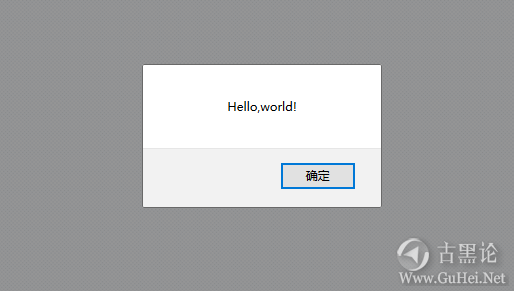
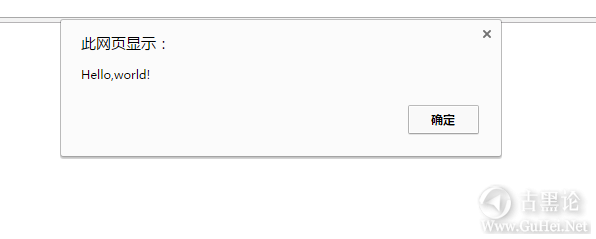
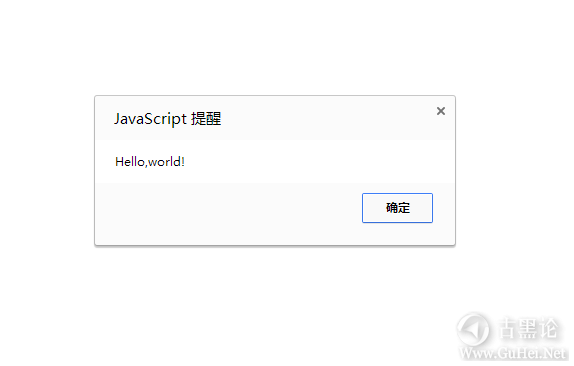
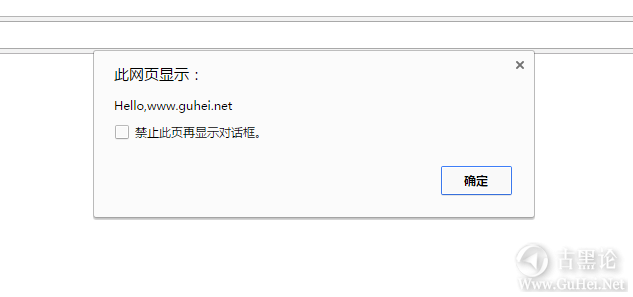
把这7行代码放到一个名为hello.html的文件里,通过浏览器打开它,就会看到下面几个对话框中的一个: 


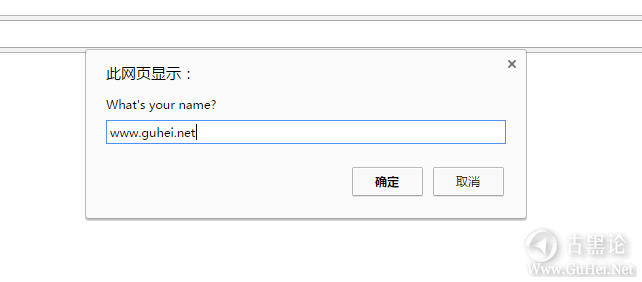
🧑🎤💍🛒😰🤙 这些图片分别是Firefox、Chrome和360浏览器中对话框的截图。很明显,这些对话框长得都不一样。尽管它们“长相”上的差异无关紧要,但这些差异却很好地说明了不同浏览器的表现可能会不一样。 这个程序的alert函数来自辅助与浏览器交互的JavaScript库,调用它会弹出一个对话框,对话框将显示位于引号中的文本。顺便说一句,你在写JavaScript程序时,必须使用英文的双引号(""),不要使用所谓的“智能引号”(本书后面会介绍)。 这也是讲究语法规则的一个例子。另外,也不要使用Word等文字处理程序来生成HTML文件,而应该使用记事本或TextEdit这样的文本编辑器。在保存程序文件时,要把它保存成扩展名为.html的纯文本文件(也就是没有任何格式信息的文件)。👵🦺🔑😷🖕 学会写这个最简单的程序之后,就可以进一步探索更有意思的编程任务了。从现在起,本书不再给出HTML标签,只给出位于script签间的JavaScript代码。 7.3 第 二 个 JavaScript 程 序 我们的第二个小程序会询问用户的名字,然后再显示一句针对用户的问候语:👨🎨🧥💉😈🤌
👌🚂🫖🈷🦖 这个程序涉及几个新元素和新概念:首先,单词var添加或者说声明了一个变量。变量是RAM中的一个位置,可以让程序在运行期间存储数据。之所以称它为变量,是因为它的值会随着程序的执行而变化。 在高级语言里,声明变量就相当于我们在玩具汇编语言中为一个内存位置起一个名字。打个比方,声明就好比一出戏里的演员表。在这里,我们把这个变量叫做username。当然也可以给它起别的名字,但username让人一看就知道它在程序中扮演什么角色。 👆🛑🍖🆒🦄 其次,这个程序使用了一个JavaScript库函数prompt。prompt与alert类似,都会弹出一个对话框。但不同的是,prompt能收集用户的输人。用户在对话框中输人的任何内容都会成为prompt函数中可以使用的值。这个值通过下面这行代码被赋给了变量username: username = prompt("What's your name?"); 👵🎒📥🤩👃 这里等号=的意思是:“完成右边的计算,把计算结果保存在左边的变量里。”这个等号也是语义的一个例子。等号执行的操作叫赋值。大多数编程语言都使用等号来表示赋值,而没有顾及等号在数学中表示相等的含义。换句话说,这里的=不表示相等,而表示复制值。 最后,alert语句 alert("Hello, "+ username);🧑⚕️👙📟🤡🖕 中使用加号+把单词Hello(逗号、空格)和用户输人的名字拼接了起来。在这个上下文里,不少人也会感到困惑,因为+—般表示两个数值相加,而非拼接两个字符序列。 运行这个程序,prompt会显示一个对话框,让用户在里面输人内容: 👀⛪🦞🅱🐴 

对这个程序进行简单的扩展,可以分别取得用户的姓和名。至于怎么扩展,那方法可就多了,有兴趣的话你可以亲手试一试。注意,如果你在这里输入的是“My name is Joe”,那么问候语也会变成“Hello, My name is Joe”。 想让计算机变得更聪明一点?那就得看你的程序怎么写了。#t260: ✊🚗🍭🆎🐉 7.4 循 环 还记得第5 章展示的那个JavaScript 程序吗?那个程序可以把一系列数值累加起来。不用往前翻了,那个程序的代码如下:
💅⛪🍊☪🐂 再提醒一下,这个程序会不断读取用户输入,而在用户输入“0”的时候,会弹出对话框显示之前输入的所有数值之和。这个程序里的一些特性前面刚刚介绍过,比如声明、赋值,还有prompt 函数。 其中第一行代码声明了两个后面会用到的变量num和sum。第二行代码是一个赋值语句,把变量sum 的值设为0。第三行代码把变量num的值设为用户在对话框中输入的值。 这里真正值得讲的是while 循环,也就是第四行到第七行代码。计算机最擅长一遍又一遍地反复执行一系列指令,而程序员需要想清楚的则是如何通过编程语言来表达这种反复。在玩具语言里,我们添加了GOTO 指令,用于跳转到程序中的另一个位置,而不是顺序执行下一条指令。还添加了IFZERO 指令,用于测试一个条件并根据累加器的值决定是否跳转。 这些概念在大多数高级语言里都有,而且被抽象为一个叫做while 循环的语句。这个循环语句在反复执行一系列指令时更有规律性,也更加有条理。这个程序里的while 测试了(写在括号中的)一个条件,如果条件为真,则执行花括号{...}中的所有语句。然后返回,再次测试同一个条件。这个循环一直反复,直至条件为假。此时,接着执行紧跟在右花括号后面的语句。👵🦺🪥🙂👏 这个逻辑跟第3章使用玩具语言的IFZERO和GOTO实现的逻辑是不是很像呢?没错,除了不必发明新标签和可以测试任何条件之外,它们是完全一样的。这个程序中测试的是变量num是否有一个不等于零的值。因为运算符!=的含义就是“不等于”,这个运算符和while语句都是从C语言借鉴来的。 我并没有明确指定这个示例程序中数据的类型。但在内部,计算机会帮我们明确区分123这样的数值和Hello这样的任意字符串。有些语言要求程序员自己谨慎地表达这种区别,另一些语言则试图猜测程序员的意图。JavaScript差不多就属于后一类,因此有时候明确知道数据类型以及如何处理相应的值是十分必要的。 👍🌕🍌↔🦊
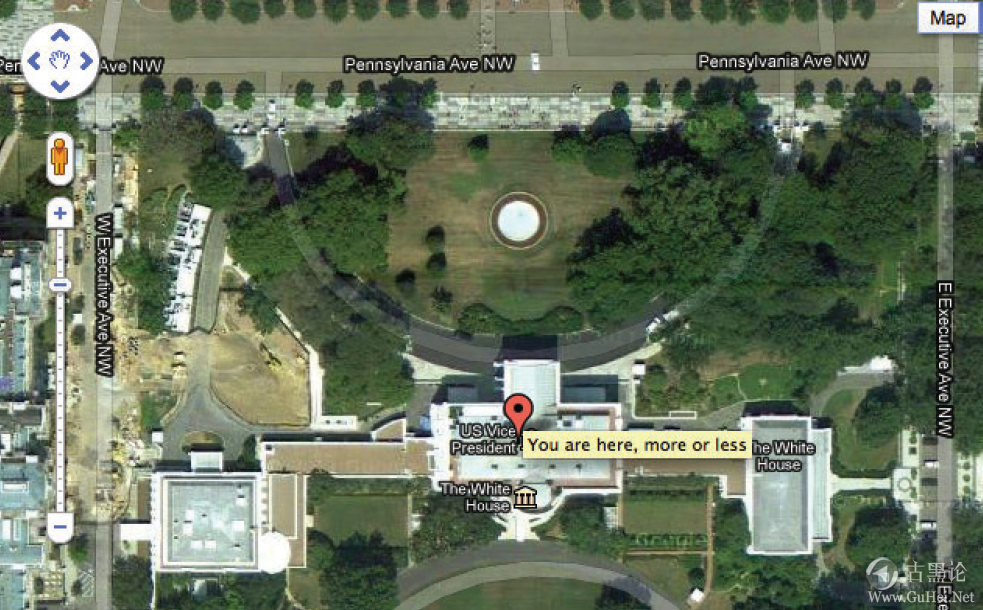
比如parseInt函数吧,它可以把文本内容转换成数值,也就是说它的输人数据可以被当成(123这样的)整数而非三个十进制数字来看待。如果不用parseInt,那么prompt返回的数据就会被当成文本,而+运算符就会把它追加到之前的文本后面。结果将是把用户输人的所有数字逐个拼接起来。这听起来似乎还挺有意思,但却不是我们想要的。undefined 🤛🚂🍞♀🦦 7.5 条 件 接下来的这个例子要完成的任务有点不一样,它要从输人的所有数值中找出最大的一个。而这也正是添加另一个控制流语句if-else的原因。所有高级语言都有这个语句(可能形式上稍有差异),用于条件判断。实际上,if-else就是IFZERO的通用版本。JavaScript中的if-else语句跟C中的一样。 if-else语句有两种表现形式。一种就是这里所展示的这样,没有else子句。此时,只要括号中的条件为真,那么就会执行后面括号中的语句。但不管怎样,都会执行紧跟在右花括号后面的语句。另一种形式就是还有一个else子句,它也带有一组语句,会在条件为假时执行。无论条件真假,整个if-else语句块后面的语句都会执行。 👍🗼🍒🅾🦚 可能你也注意到了,这个示例程序是通过缩进来表示结构的:while和if语句都缩进了。这是一种标准(值得提倡)的做法,能让人一眼就看出while和if语句都控制着哪些语句。甚至还有一些编程语言要求遵循一致的缩进规则。把这段程序放到一个网页里就可以测试了。但专业的程序员不必把它放到网页里也能模拟其行为。他们会像计算机一样,认真地推敲每一条语句。如果你也能做到这样(这是确保理解程序的好办法),就可以推断出输人任意值程序都能得出正确的结果。 真的吗?如果输人中包含正数那没问题,但要是输人的都是负数呢?你会发现程序始终会说最大的数是零。#t256:👮♂️👙💿🥱🤟 想一想这是为什么。这个程序把到目前为止发现的最大值保存在变量max中(就像找出房间里个子最高的人一样)。为了跟后续的数值进行比较,这个变量必须有一个初始值,因此程序一开始(在用户提供任何值之前)就把它设为零。 要是用户真的输人了一个大于零的值固然好,就像输人身高一样。可要是用户输人的都是负值(在录人信用卡账单时有这种可能),程序不会输出最大的负值,而是会输出那个终止输人的值。 👄🗺🌰♂🪰 这个问题容易解决。本章后面会给出一个方案,不过这倒是一个练习的好机会,你也试试吧。#t208: 通过这个例子还可以学到编程的另一个重要方面:测试。测试远不止是随机地向程序抛出几个数值那么简单。好的测试人员会绞尽脑汁地想象程序会在什么情况下出错,想象那些“边缘”或“边界”情形,比如根本没有数据或者被零除。 好的测试人员会想到输人都是负值的可能性。但问题是,随着程序越写越大,想象出所有测试用例的难度也越来越大,因为用户可能会以任意次序、在任意时间输人任意值。没有完美的解决方案,这时候认真地设计和实现程序就显得很关键。比如从一开始就在程序里添加检测和比较代码,以便在出现问题时,程序自己就可以第一时间捕获。 💅💈🍇🆚🐉 7.6 库 和 接 口 JavaScript作为一种扩展机制在高级Web应用中扮演着十分重要的角色。Google Maps就是一个典型的例子,它提供了一个库和一套API,于是所有地图操作就可以通过JavaScript程序(而不仅仅是鼠标点击)来控制了。任何人都可以编写自己的JavaScript程序在谷歌提供的地图上显示信息。这套API使用起来很方便,比如下面这段代码(当然还得有几行HTML)。
🙏🚈🦀🈴🦦 就可以显示出下面所示的地图,没准本书小伙伴们中就有人住在这个叫白宫的地方呢。 
第11章还会向大家证明,互联网应用发展的趋势是JavaScript应用会越来越多,包括地图这种可以编程控制的接口。在被迫公开源代码的环境下,要保护知识产权很难。如果你在使用JavaScript编程,就必须自己想办法。任何人都可以通过在网页上单击右键并选择“查看源代码”看到你的源代码。 👏🎢🍇🚭 有些JavaScript程序经过了混淆处理,可能是开发者有意为之,也可能是为了加快下载速度而被“瘦身”的结果。经过混淆的程序已经非常难破译了,除非碰上那些顽固的。。 7.7 JavaScript 怎 么 工 作 大家回忆一下第3章关于编译器、汇编器和机器指令的内容。JavaScript程序会以同样的方式被转换成可以执行的形式,但细节方面却有着明显差异。浏览器在遇到网页中的JavaScript代码时,就会把代码文本移交给JavaScript编译器一通常是一个独立的程序或者是浏览器的一个库。编译器处理程序、检测错误,然后将其编译为与“玩具”类似的一个假想机器的汇编语言指令。当然,这套指令系统包含的指令要多得多,而实际上它正是我们上一章讲过的一种虚拟机。这个虚拟机接着会像玩具模拟器一样也运行一个模拟器,执行JavaScript程序设定的指令。模拟器与浏览器保持着密切交互,比如用户单击按钮,浏览器马上就会通知模拟器哪个按钮被单击了。在模拟器希望做点什么的时候,比如弹出一个对话框,它就会调用alert或prompt让浏览器照着去做。👨🦱👔🛏😇👏 关于JavaScript,我们这里只能介绍这么多。要是你觉得意犹未尽,可以买本专门讲JavaScript的书看一看,其实网上也有很多免费教程,有些教程还可以让你在线编写代码,实时查看结果。 编程这件事儿可能会让人纠结郁闷,也能给人带来极大乐趣。你甚至可以靠写代码过日子,而且还能过得不错。任何人都可以成为程序员,但如果你可以做到大处着眼小处着手那就难得了。更难得的是注重细节、一丝不苟,因为只要你稍有疏忽,写出的程序就可能出错,甚至根本无法运行。 👁⛄🍽📵🦌 对了,本章前面还给大家留了一道练习题呢。下面是一种可能的解法: num = prompt("Enter new value, or 0 to end"); max = num; while(num != 0) ... 👌🛩🍧♻🐂 这里把max设为用户输人的第一个数值,无论正负,它都是目前为止最大的值。其他代码都不用动,程序就可以处理各种输人(当然,输人的值为零则提前退出),甚至都可以应付用户什么都不输人的情况。如果想让程序响应更妥当,就必须好好地理解和运用prompt函数。 🧒🦺📬😅✍
帖子热度 1.4万 ℃
|
|
|
|
感谢楼主分享!看到现在这一章我看的最熟悉能看懂,回想起我以前也是编过程的~#394:
|
|
网络安全不能一直靠司法政策压制,技术对抗才是保证安全的本源。
|
 「古黑浩劫」
「古黑浩劫」
 变色卡
变色卡 古黑论管理员,在论坛上有什么问题都可以找他。
古黑论管理员,在论坛上有什么问题都可以找他。