
WEB安全第九课 非HTML类型文件 之四 各种XML文件 |
|
小伙伴们看到这里为止,想必觉得以上这些文件格式处理的讨论都非常一目了然,完全不值得深入钻研。浏览器支持的非HTML文档类型里最有趣、占的份量也最重的就是XML文件了,它们会带来诸多令人惊喜的内容。

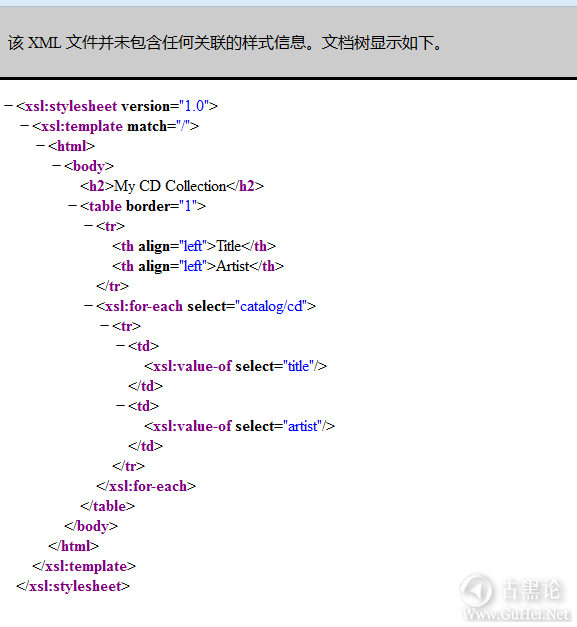
通常浏览器确实会根据收到的Content-Type值或一些其他的简单线索,为几种特殊的XML格式专门提供某些单一用途的XML解析器。但绝大多数的XML文档是和XHTML文档使用同一个解析器,然后通过常规的处理管道显示出来的。🧑🚀🩳📬😉🖕 在后面这种情况下,文档的实际含义取决于XML文件里那个URL形式的xmlns命名空间的设定,但该命名空间里提供的值与XML文档的Content-Type值是没有关联的。 简单来说就是,即使文档里只有XHTML标记语言,而且开头命名空间的设定是: 💅🚐🧊🈷🦮 <html xmlns="http://www.w3.org/1999/xhtml">,但如果Content-Type值是application/mathml+xml,则还是会按照后者的含义来解析。最常规的情况是整个XML文件里只定义了一次命名空间,这个定义会放在最顶层的标签里。但原则上,在一个文件里也可以出现不同的xmlns指令,对文档的每个段落赋予不同的含义。例如: [mw_shl_code=html,true]<html xmlns="http://www.w3.org/1999/xhtml"> 👨⚕️🪖📟🤔🤞 <u>Hello world!</u> <svg xmlns="http://www.w3.org/2000/svg"> <line xl="0" yl="0" x2="100" y2="100" style="stroke:red”/> </svg> </html>[/mw_shl_code] 🤙🪐🍏✡🐖 碰到这样的输人,常规的页面解析处理器通常都会先根据能识别的命名空间的定义,尽量理解文档的结构,按照标记的内容组成一个统一的文档,对应一个正常的DOM模型的表示形式。假如识别出来的命名空间正好是支持脚本的,那么也会执行内置的脚本。 由于xmlns命名空间的处理方式与常规方式颇有差异,所以不能根据Content-Type来控制XML文档的解析方式;即使文档最顶层标签里有xmlns指令设置,但后文里的数据解析也未必与它是一致的。所以任何由攻击者控制的XML格式数据都必须谨慎处理,需要做全面的过滤。 🧑🍳👔🪜🥰🤛 1.常规XML视图效果 在大多数浏览器里,如果有效XML文档的整个文档范围内,都没有发现解析引擎能识别的命名空间设定,浏览器就会默认以一种交互又美观的格式展示文档的树状结构,请参见下图。这种模式对最终用户没有什么意义,但有助于调试。 
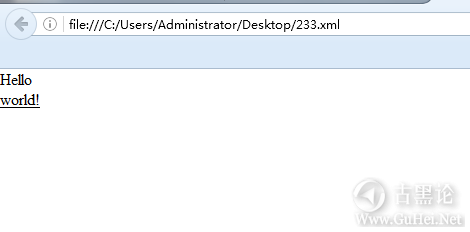
👂🎠🌶©🦄 也就是说,只要浏览器能识别XML文档里任意一个命名空间(即使识别不了顶级的命名空间设定),文档的呈现就会不一样了:所有能识别的标记语言会按实际的含义显示,而不支持的标签则没有额外的影响,只是单纯地按照标签内的文本显示出来。 为说明这种展示策略,考虑以下输人: [mw_shl_code=xml,true] <foo xmlns="http://www.example.com/nonexistent">👨⚕️🥾🛏😛🤝 <u>Hello</u> <html xmlns="http://www.w3.org/1999/xhtml"> <u>world!</u> </html> </foo>[/mw_shl_code] 👴👗💊😭💅 上述例子展示出来的效果是:“Hello world!” .第一个<u>标签时,由于没有定义与之关联的定义语义的命名空间,所以没有任何视觉效果。第二个标签会按XHTML理解,所以产生了下划线的效果。 
由于需要显示未知用途和无法识别命名空间的XML文档,会带来一定的容错度,这种容错度所导致的后果往往既微妙又重大。例如,代理未经过滤的RSS订阅源(RSS Feed)就会带来安全风险,尽管这种格式一般是由特定解析器处理,并不会产生XSS的危险。但那些没有内置RSS阅读功能的浏览器就有可能会回退到常规的解析模式,而在RSS订阅源里却可能包含着HTML代码。 👎🚠🌶☣🦠 2.可缩放向量图片 可缩放向量图片(Scalable Vector Graphics,SVG)是一种发展迅猛,基于XML的向量图片格式。它最早由W3C在2001年推出,它的亮点是内置动画功能和可以直接调用JavaScript脚本。以下例子展示的向量图就可以画出一个圆圈并在圆提示信息: 👃🧳🔪➡🐮[mw_shl_code=xml,true]<svg xmlns="http://www.w3.org/2000/svg"> <script><![CDATA[ function clicked() {alert ("Hi mom!");} ]]></script> <circlecx="50” cy="50" r="50" fill="pink"/> 👳🎒💰🤖👌 </svg>[/mw_shl_code] 除了IE9浏览器之前的版本,其他所有浏览器都支持SVG文件格式,并由常规XML解析器处理这类文件。只要使用恰当的xmlns指令,SVG图片可以内嵌在XHTML文档内,或使用预设的<svg>标签直接嵌在非XML格式的HTML5文档里。 有意思的是,在若干种浏览器里,这种格式的图片可以直接放在独立的XML文档里被访问到,也可以在第三方页面上用<img>标签引用到。尽管通过<img>的方式加载SVG图片是安全的(在这种用法时,SVG里的脚本部分就被完全禁用了),但允许用户提供SVG数据还是相当危险的,因为如果SVG能被直接访问到,那么它所有的内置脚本都会获得图片所在域名的上下文环境权限并会被执行。 🤳🏠🫑❓🪶 这种出人意料的问题也意味着要显示任何外部来源的SVG图片,都需要经过非常严谨的语法过滤,以避免XML解析器在这种文件里碰到非SVG命名空间的内容,需要确保文档里只能出现特定类型的标记。 注意:在HTTP响应里加入Content-Disposition头域可以强制SVG图片只能以<img>方式被引用而不能直接访问到。这种解决方式虽不算完美,但至少对风险有一定的扼制效果。另一种可以考虑的防范手段是使用临时域名来存放这类图片。 👮♂️🕶🔭🙂🤌 3.数学标记语言 数学标记语言(Mathematical Markup Language,MathML)是一种略显繁琐但相当直观的数学方程式语义表达法。这个标准最初是W3C在1998年提出来,经过这些年的改进已得到极大的提高。但由于它应用范围较为狭隘,所以经过10多年MathML才获得了Opera和Firefox等浏览器的部分支持,但今天它的接受度在日益提高。如果浏览器支持这种语言,它就可以作为独立文件使用或内置于XHTML和HTML5文档里。 与SVG文件不同,除了和常规XML处理相似的那些漏洞,MathML就无须考虑其他的安全问题了。 👁🗼🥄♾🐅 4.XML用户界面语言 XML用户界面语言(XMLUserInterfaceLanguage,XUL)是由Mozilla开发的标记语言,它不是用来编制文档的,而是用来专门创建基于浏览器的各种应用的。XUL存在的理由是,尽管现在HTML已经功能很强大,可以创建基本的图形用户界面,但要创建某些桌面型的应用还不是很方便,如实现常规的对话窗口或系统菜单。 🧒👙🧲😄🖕 从Web应用安全的角度来看,起源自互联网的XUL文档可以大体相当于HTML文档。本质上,这种语言也支持JavaScript脚本,并且这些脚本在渲染页面的外观上功能强大。除了这条之外,也没什么其他值得说道的了。 5.无线标记语言 无线标记语言(Wireless Markup Language,WML)是一种差不多已经被完全弃用的“优化”的HTML语法,由20世纪90年代一些手机厂商和电信运营商联合开发。这种基于XML的语言,是无线应用协议(Wireless Application Protocol,WAP)套件的组成部分,WML语言为那些受限于带宽和CPU资源的早期智能手机,提供了一种类似常规网页但更为简化的浏览方式e。一个简单的WML页面类似如下: 🙏🪐🍟🈳🦌 [mw_shl_code=html,true] <wml> <card title="Hello world!"> <a href="elsewhere.wml">Click here!</a> </card> 🤟🌞🥄®🦖 </wml>[/mw_shl_code]由于WAP服务的整个实现都独立于常规的HTML,并且要和封闭并且有诸多限制条件的客户端架构打交道,还要受限于运营商,因此WML从未能像其支持者们所期望的那样普及起来。现在大多数的成熟市场里,已经出现很多支持上网而且速度又快的智能手机,使用的是全功能HTML浏览器,所以WML已基本没有立身之地了。然而,这种语言的影响仍在,譬如Opera和某些IE移动版里还是有专门的渲染器来处理WML页面。 在支持这种格式的浏览器里,通常都可以使用WML脚本。调用脚本有两种做法。正统的方法是用WMLScript(WMLS)文件,它会以独立的脚本文件方式运行,运行环境衍生自JavaScript,这种方式再搭配某些粗枝大叶滥用片段ID的做法,就能让攻击者获得差不多相当于eval(...)代码执行的效果: 👨⚕️🥼📀😋🤌 [mw_shl_code=javascript,true] <a href="scriptfile.wmls#some_function()">点击这里!</a> [/mw_shl_code] 另一种执行脚本的方法,就是在功能更完整的浏览器里,只要简单地在WML文件里内置常规的javascript:URJL或插入一段<script>代码块即可。 👩✈️🥾💿💀🖕 6.RSS 和 Atom 订阅源 互联网站点产生的一些机器可读取的内容就叫订阅源(Feeds),标准的做法是通过客户端程序定时地把感兴趣的信息(如喜欢的博客)提取下来并推送给用户。有Really Simple Syndication(RSS)和Atom两种格式,两者表面看很相似,但实际上它们在XML推送格式争夺战里竞争激烈。前者(RSS)较受欢迎;后者(Atom)据说相当不错。 👌🌧🌰🚷🪰 在Firefox、Safari和Opera里者P内置了专用的RSS和Atom显示引擎。各家浏览器会根据自己情况,主动对XML文件进行猜测,如最顶层的标签是否为<RSS>或<Feed>(并且没有与之冲突的xmlns指令),再把数据转给RSS和Atom的显示引擎进行处理。在Firefox里,即使返回文件的Content-Type设定是image/svg+xml或text/html,也可以按RSS格式解析。而在Safari里,即使碰到完全和XML格式无关的MIMEType类型设置,也可能被轻易地识别为RSS格式。 这两种订阅源格式都有一个有趣的特点,可以用一种很绕很古怪的方式,把包括CSS在内的HTML部分子集标签内嵌在文档里:这种方式就是使用经HTML实体编码转义过的文本。以下是这种语法的例子: [mw_shl_code=html,true] <rss>👩✈️🧢📞💀🤛 ... <description type="html"> <u>Underlined text! </u> </description> ...🧑💻👗📏🙂🤌 </rss>[/mw_shl_code] 对于RSS和Atom订阅源里允许的HTML子集并没有什么良好的规范定义,而有些订阅源阅读器原本就允许直接执行脚本或访问一个有潜在危险的伪URL。也许更重要的是,那些没有内置订阅源预览功能的浏览器,就会直接把它们当成普通的XML来解析了;如果未对这种订阅源进行严格的过滤,就有可能导致脚本的执行。
帖子热度 1.2万 ℃
|
|
|
|
睡觉 不可能的 这辈子不可能睡觉的 你看烟有没有 酒又没有 友女又没有 又不懂去哪玩 只能每天像个神经病一样玩手机
|
|
也许这么做是犯天下之大忌,也许这句话才说一半,我就被同样祟敬您的这些追随者用牙齿撕成碎片,可是我不怕。是您给了我无限的勇气,是您在指引着我正确的方向,我抬起头,天空中您的身影渐渐浮现,您仿佛在朝我微笑,您轻轻的说:“just do it !
 |

 变色卡
变色卡 古黑论管理员,在论坛上有什么问题都可以找他。
古黑论管理员,在论坛上有什么问题都可以找他。