
WEB安全第十三课 同源策略之外的世界 |
|
同源策略是限制恶意Web应用肆虐的最重要机制,但它也远未达到完美。尽管同源策略的本意是为两个清晰可辨来源的独立内容提供可靠的隔离,但这个任务也往往无法达成。
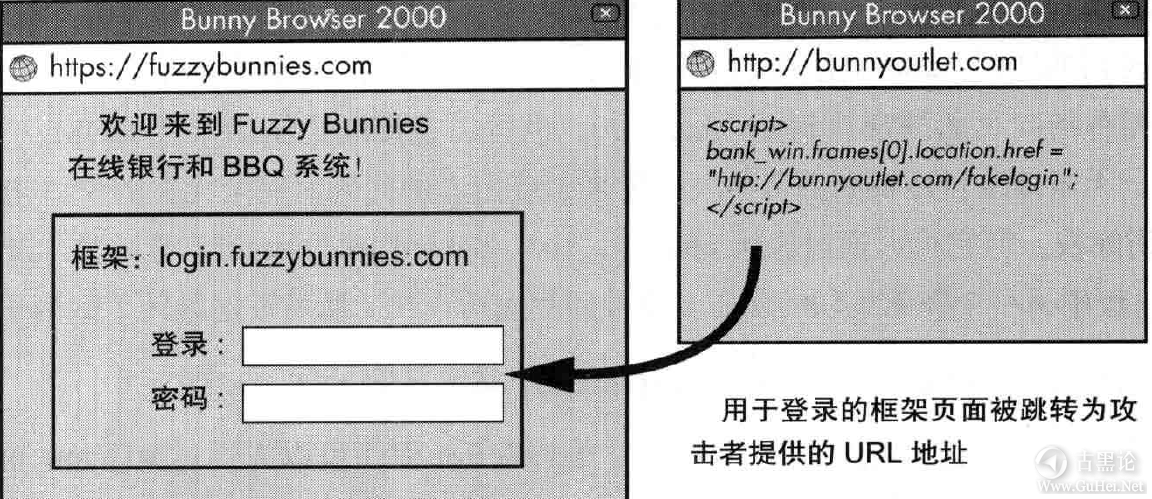
要理解这种割裂,就要清楚其实有悖于我们的常识,同源策略并非无所不包。同源机制最开始的着眼点仅是DOM层级结构而已(也就是暴露给JavaScript代码的document对象部分),这就把很多其他外围的JavaScript特性完全暴露于跨域篡改的风险下了,这部分亟需有针对性的修复。 例如,在SOP概念已经盛行了几年之后,浏览器开发商们才意识到,允许第三方页面修改无关窗口里的location.host属性是个糟糕的做法,这么做可能会把位于URL其他部分的敏感数据发送给攻击者指定的网站。所以同源策略也逐渐扩展到部分地保护这一内容和另一些敏感对象,但在一些不太明晰的应用场景里,仍然会出现一些笨拙的漏洞。🧑💻🛍📐😅👄 其他的问题是,许多跨域交互完全发生在JavaScript和它的对象层级之外。如从第三方加载图片或样式表文件,这些功能是HTML理念不可分割的一部分,也完全与脚本无关(原则上来说,也是有可能根据源的信息,重新设计这些行为的安全控制模式,但这么做会影响到现有的网站。另外,有些人觉得这么做实际上完全违背了Web自身的开放理念;因为可以自由地交互引用内容的目标是不容违背的。) 有鉴于此,看来探索同源策略的边界就得谨慎了,我们得先了解缤纷复杂的Web应用已经超越了同源的范畴。这点让我们先从页面浏览跳转入手吧,这个机制乍看之下非常简单,但实情却并非如此。 👳🧦📱😡🤙 1. 窗口和框架的交互 在Web的世界里,浏览器可以从一个站点跳转到另一个站点是理所当然的。一些常见的跳转浏览方式我们在前面已经讨论过了;最为常见的包括HTML链接、表单和框架;HTTP重定向;还有JavaScript的window.open(...)和location.*调用。 在新的窗口里打开一个域名不同的URL,或对框架页面的src设定一个参数值,都是符合直觉也不需要做什么额外检查的。但再深入一想,如果某个页面能控制另一个现有窗口的跳转——突然之间,直觉似乎碰壁了。👩📏😚👂 1.1. 改变现有页面的地址 在HTML框架出现之前,一个浏览器窗口里只能出现一个页面,这个页面也只能控制这一个窗口。但框架的出现打破了这个旧有范例,这时单一逻辑视图可以由多个不同并且完全独立的文档所分享,彼此共存在一块公共的屏幕区域里。 🖕💈🫖♂🐉 引人这个机制也势必导致另一件事情:网站要正常地使用框架,就必须允许处于同一窗口里的某个子文档,能够控制相邻子框架里的页面甚至顶级页面的地址跳转。(例如,考虑这个场景:由两个子框架组成的窗口,左边是书籍的目录部分,右边是实际的章节内容。点击左边的章节名称,就可以切换右边的内容,就这么简单。) 为达到这一效果,使用的机制也相当简单:只要在<a href=...>链接或表单里指定target参数,或在使用window.open()的JavaScript方法里提供窗口的名称,就可以使另一个已命名过的页面视图进行跳转。20世纪90年代中期这种方式刚出现时,看上去似乎没必要对这种逻辑进行特殊的安全检查;任何页面都可以按需要把浏览器里某个有名称的窗口或子框架转向另一个任意的新地址。 要理解这种设计的后果,我们需要先停下来回顾一下,这个特定页面最开始是打哪儿获得一个名字的。对于框架来说,事情很简单:要使主页面能轻易地引用某个具体的子框架,所有的子框架实际上都必然会带着name属性(对某些浏览器,例如Chrome,也可以根据id的值进行引用)。而浏览器窗口则不同了,除非通过程序设定,否则浏览器窗口默认都是匿名的(也即window.name是空的字符串);而如果窗口的确是程序创建出来的,那就是创建该视图的程序赋予了窗口的name值。 🦼🍖ℹ🐉 当然,匿名的窗口也并非就一直处于匿名状态。即使这个窗口里只是短暂地访问过某恶意应用,该应用也可以把window.name设置为任意数值,而且这个值会一直保持有效。 之前提到的通过name定位窗口和框架并不是唯一使它们发生跳转的方式;JavaScript程序如果拥有指向页面的窗口句柄(handle),也可以直接通过激活某些DOM方法来打开窗口而完全无需知道目标页面的名字。一般来说攻击者的代码对完全无关的窗口句柄不会拥有直接的访问权,但它可以通过遍历叩ener、top、parent或frames[]的属性,以定位在同一次浏览过程中另一个殊无关联的窗口。这种回溯遍历查找(然后设定跳转)的例子如下: 👈🚘🍏🔞🦋 opener.opener.frames[2].location.assign("http://www.bunnyoutlet.com/"); 这两种对窗口的访问技术也并不互斥:JavaScript程序可以先通过window.open(...)打开一个无关但有名称的窗口,获得它的句柄,然后遍历在其运行环境里的opener或framed[]属性,以获得感兴趣的相邻页面。 无论以哪种方式,只要获得了恰当的句柄,发起方的运行环境就可以通过各种DOM方法和属性,改变在该视图里显示的页面地址。在常用浏览器里,调用<handle>.location.replace(...)方法,或对<handle>.location和<handle>,location.href 💪🏠☪🐋 属性设定某个值,就可以实现跳转。但搞笑的是,由于具体实现上的随机性,某些理论上也能达成同样效果的方法(例如调用<handle>,location.assign(...)和<handle>,window.open("_self"))却未必能达成同样的效果了。好吧,确实可以把无关页面指向某个新地址——但这会带来什么问题呢。 a.框架劫持的风险🧑⚕️💍📥😄👈 某个域的页面可以控制其他站点创建的窗口的跳转,甚或使那些与创建者已经完全不同源的窗口进行跳转,这些问题原本好像也不算特别严重。这种粗疏的设计确实有点烦人,并带来一些可能用于钓鱼网站的轻微风险,但从大局来看,这些问题既不很严重也不算特别突出。这可能也是相关API的原作者们对整套机制未再做太多考虑的原因吧。 唉,但HTML框架的出现改变了这一切:任何依靠框架来创建可信用户界面的情况都会面临显著的风险,因为无关的站点可以劫持子框架这种UI元素,而在地址栏里却不会透漏出任何迹象!下图就显示了这种可能的攻击场景。 👴👙✏😫👍 
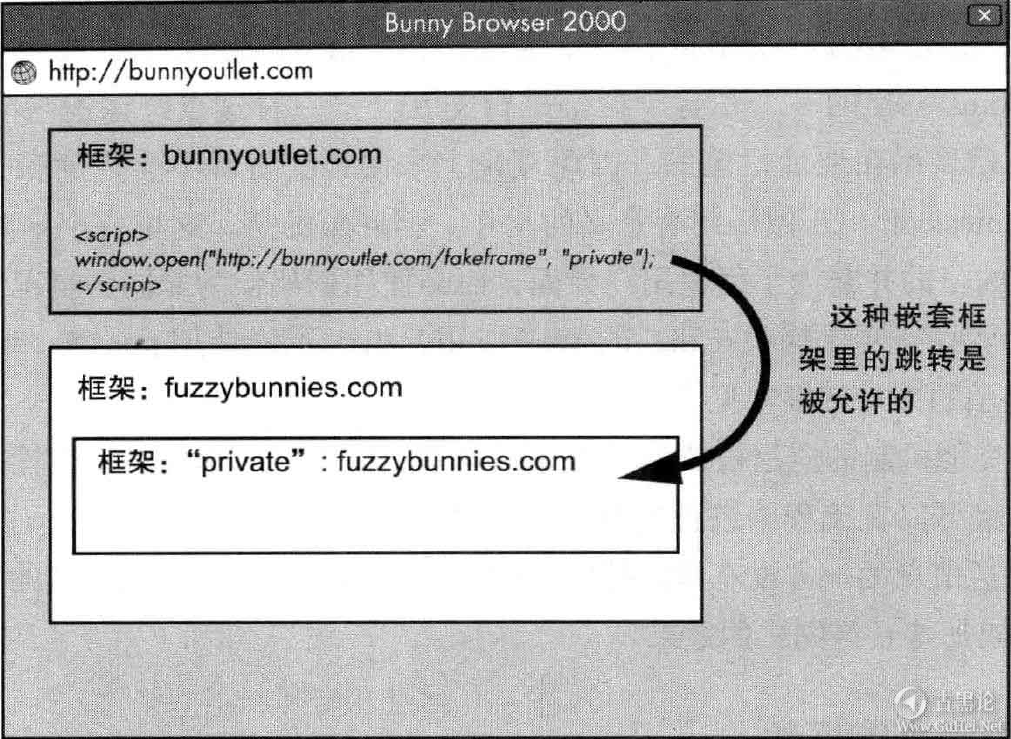
业内领先的浏览器安全研究者Georgi Guninski早于1999年时就意识到,允许不受限制的框架跳转,势必会引起某些严重的问题。根据他的报告,浏览器厂商尝试在2000中期时对框架的跳转进行限制。 他们把所有跨框架的跳转都限制在同一个窗口里进行,禁止在同一次浏览器会话里其他恶意网页的干扰。👴🎒🩸😷🤟 但让人惊讶的是,即使这一简单的策略,在具体实现上也做得并不够好。直到2008年,Firefox才真正消除了此类问题,而在2006以前微软实际上就一直忽视这个问题。那么,除了这些问题以外,我们应该是安全的吧——真的吗? b. 框架继承策略和跨域通信 👊🛩🥑©🐴 上面谈到的简单安全限制实际上是不够的。因为出现了一种新型的Web应用,通常也叫混搭(mashups),这种方式通过组合来自不同源的数据,为用户提供可自定义的使用环境,这是一种全新的数据处理方式。对浏览器厂商来说,不幸的是,这样的Web应用通常都依赖于以<iframe>标签加载的第三方的组件(gadgets),因为幵发者肯定不会愿意看到仅仅由于在某个子框架里加载了一个恶意来源页面,就给整个窗口里的其他子框架也都带来风险。然而上面那个简单优雅的窗口级别跳转策略却恰恰允许这种做法。到2006年左右,微软也同意这种做法不够可靠,并在IE7里发布了更安全的框架跳转继承策略(descendant policy)。在这个策略里,只有在发起跳转的一方与目标视图的某个上级页面同源时,才可以进行非同源的框架跳转。下图显示了被这种新策略认可的跳转场景。 
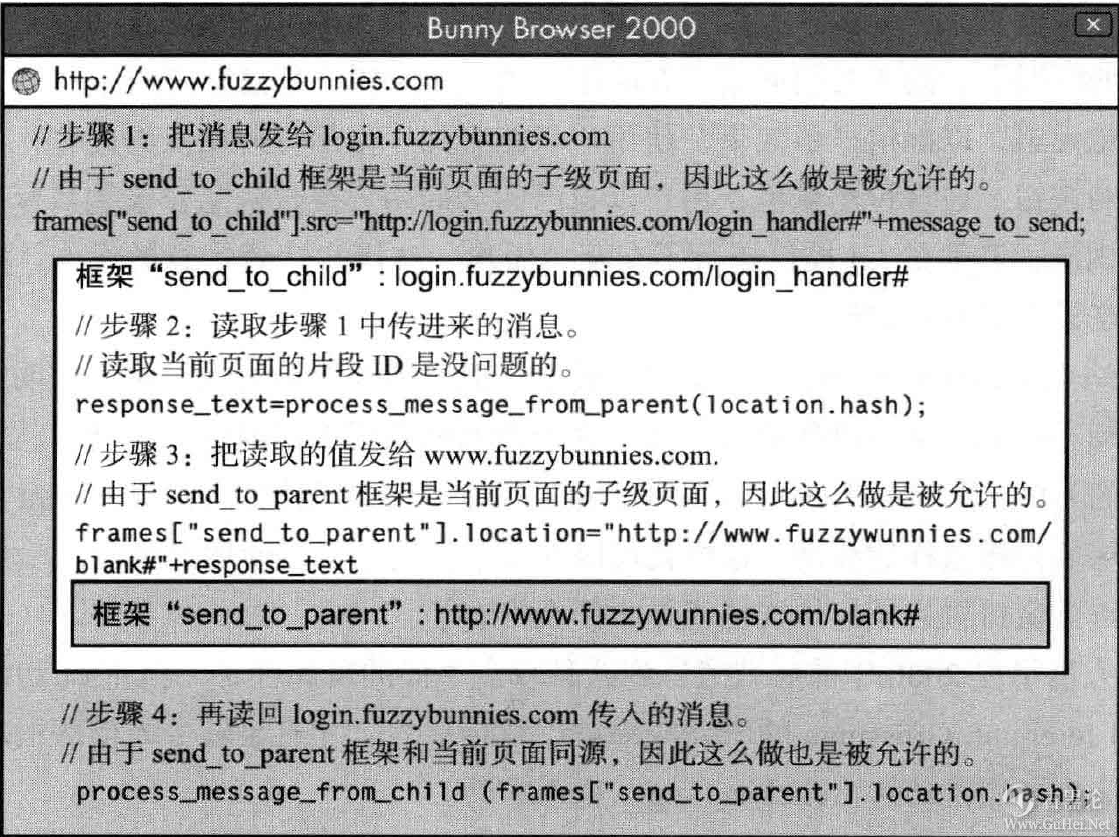
👩✈️🩳🎷🤤✊ 一个复杂但被认可的非同源框架跳转。这么做之所以能成功,是因为发起跳转的页面,和目标页面的某个上级页面(在这个例子里也就是顶级页面自身)是同源的。 尽管有各种安全提升措施,但微软从未把这些策略移植到仍很常见的IE6上,也从未令人信服地推动用户放弃这个古老且越来越不安全的(却仍广受支持)浏览器。在积极的方面,2009年,三位研究员(Adam Barth、Collin Jackson和John C.Mitchell)说服Mozilla、Opera和WebKit,在这几种浏览器里也加入了类似的策略,最终关闭了混搭页面里的此类漏洞,使互联网上的大部分用户得以受惠。 其实只能算几乎解决了这一问题。即使这个健壮的新策略也有一个微妙的漏洞。请注意在上述图里的例子,恶意站点 👴🧥🔒😍👁 可以和 创建的一个私有子框架进行交互。乍一看这点好像没啥问题:因为攻击者的域名还是显示在地址栏里的,因此理论上来说,受害者不会被蒙骗去和被攻击的 做任何有意义的动作。 但麻烦的是,这里有个陷讲:某些Web应用使用框架的目的并非为了创建用户界面,而是使用框架作为非同源情况下传递程序信息的方式。对某些需要支持IE6和7的Web应用,由于不能使用postMessage(...),类似下图所显示的方式就很常见了。 👳👔🧹😥👃 
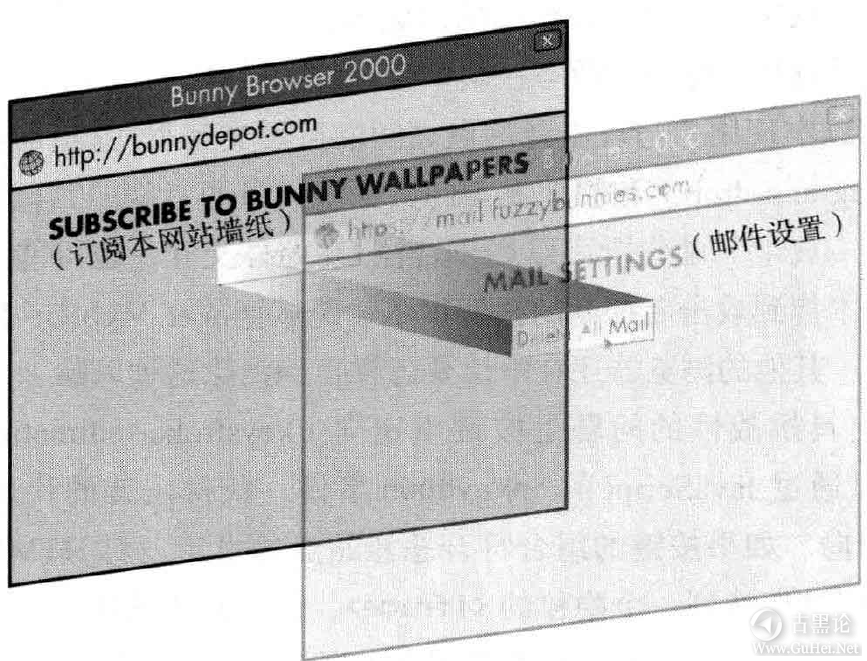
如果使用类似机制的应用被放到了恶意站点里,框架之间通信的真确性就受到了严峻考验,攻击者就可以在流程中进行信息注入。即使采用了postMessage(...)也可能会有风险:如果发送信息的一方没有指定接收方的源,或接收者不检查发起端的位置,攻击者就可以通过框架劫持获得同样的效果。 1.2不请自来的框架🥷🕶💳☠✍ 之前关于跨框架跳转的讨论揭示了浏览器安全模型里一个很有意思的问题,以及HTML设计理念与同源策略目标之间的割裂。但这还不是全部问题:跨域框架概念本身,就已经很有风险了。 为什么这么说呢?因为任何恶意页面都可以在未告知用户更遑论用户是否同意的情况下,嵌人其他的第三方应用。进一步来说,恶意站点可以在框架的顶层堆叠某些视觉元素,以混淆显示效果,使用户只能看到一小部分原站点的内容,例如能执行状态跳转的按钮。 🧓🪖🔋😷🙏 在这种场景里,用户以自己的全局用户授权信息登录到目标应用,就可能轻易被诱导而和假的UI控件进行了交互,做出一些用户违背本意的操作,如修改社交网络的共享设置或删除数据。 恶意站点可以通过CSS2的opacity属性,把目标框架的属性设置为透明,使用户看不到页面却不影响实际的操作效果。点击这个透明框架里的任何区域,动作就被发送给这块区域里的UI空间(见下图)。另外,通过结合CSS透明属性与JavaScript代码,甚至能使这块区域跟随鼠标的移动,这样就可以在几乎任何场景里使用这种攻击:让用户在不知不觉中点击窗口里的任何位置也就并非什么难事了。 
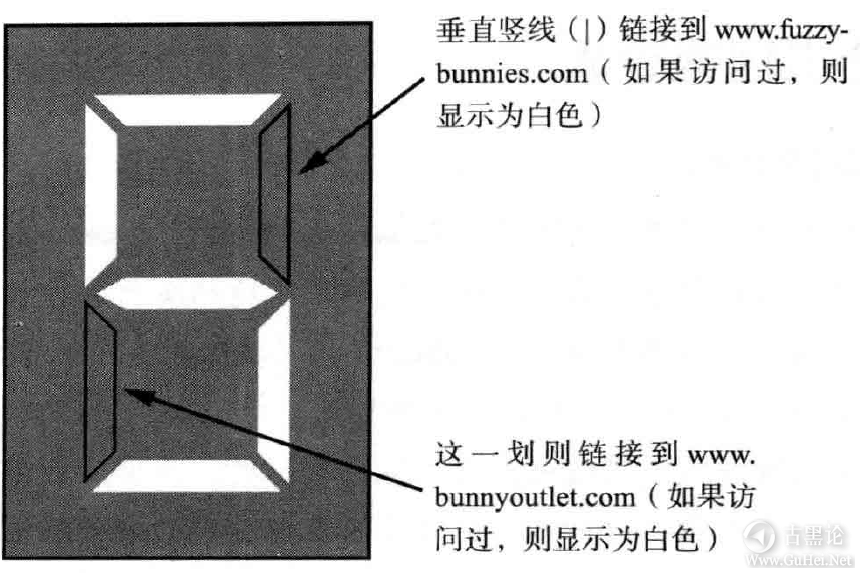
👃🎢🥑♏🦬 研究人员早在2000年前后就意识到这种攻击手段的可能性了,但直到2008年Robert Hansen和Jeremiah Grossman的研究成果被广泛传播后,才有足够令人信服的攻击演示。由此,也产生了点击劫持(clickjacking)这个术语。 Hansen和Grossman的报告非常引人瞩目,而他们有趣的概念证明(proof-of-concept)例子也激起了开发商们的关注。但这种关注最后证明也只是短暂的,因为看来要解决这个问题没什么简便可行的法子,必须得冒一些很大的风险。唯一还算稍微可取的解决之道是在渲染器里增加自启发机制,禁止在部分遮挡或显示的时间还不够长的跨域框架里进行事件传递。 👩🩰🖥💀✋ 但这个方法又复杂又粗陋,所以完全无法得到推广。目前实际使用的是一个创口贴式的临时方案,就是采用新的HTTP响应头X-Frame-Options,加了这个响应头(X-Frame-Options:deny)的页面就完全不能被嵌入在框架里了,或者只能嵌入在同源框架里6(X-Frame-Options:same-origin)。所有常用浏览器里都支持(IE浏览器从IE8开始支持e)这个响应头,但实际上它对这个漏洞的解决不算很有意义。 首先,这种自选性质的防御手段意味着大部分的站点不会或至少不会很快跟进;实际上2011年的一项调查显示,互联网上排名前10000的站点里仅有百分之0.5的站点这么做了。 雪上加霜的是,这个机制对既允许第三方站点嵌入但同时又希望保持自身UI完整性的站点来说完全没用。各种混搭和界面组件,社交网络站点提供的那些“赞”按钮,以及管理在线讨论的界面,全都会面临此类风险。 👏🌡🍏🈷🐶 在简单的点击之外。 从点击劫持这个名词望文生义即可知,Grossman和Hansen针对的是UI里仅是点击这种简单动作。但在现实中,欺骗性框架的问题远比最开始报道的更为复杂。其中一个更复杂的交互例子就是选择、拖动和放下一块文字区域的动作。在2010年,Paul Stone展示了利用各种假动作以实现用户与攻击者站点之间的可疑交互,这里面最值得引起注意的是,拖放动作(drag-and-drop)和貌似无害的页面滚动条两者间的相似之处。 🤞🌦🍪📶🐅 这样导致同样的“点击-拖曳-放下”动作既可以用于合法UI控件交互,也可能无意间把敏感页面里一块预选区的文本拖到攻击者控制的框架里了。 另一个甚至更具挑战性的问题是按键重定向(keystroke redirection)。在2010年的时候可以通过JavaScript的onkeydown事件,获得按键的代码值进而对特定的按键进行跨域重定向。如果按键的组合符合恶意站点的设定,对HTML元素的聚焦定位(focus)就会在瞬间被切换到一个隐秘的<iframe>,使得真正的按键内容都被传给了目标Web应用,而不是用户自以为正在交互的无害文本框。使用这种方法,攻击者就能以用户的身份在另一个域里合成任意复杂文本——例如,邀请攻击者作为受害人博客的管理员。 浏览器厂商解决这种针对性的按键重定向问题的方法是,在一次按键期间禁止对页面元素焦点的变更,但这么做也并未完全修复这一漏洞。毕竟,在某些场景里,攻击者可以预测用户下一个要输入的键是什么,以及大致会发生在什么时间,这样就能实现一个事先安排好的基于推测的聚焦切换。两个最典型的例子就是基于Web的动作游戏或者键盘录人的测速练习,因为他们的快速按键操作可能会吻合攻击者预先设定的值。🧑⚕️👖📬😰🖐 实际上,攻击手段还可以做得更好:即使恶意应用只依赖于一个任意输入的表单文本框——例如,提供一个发布用户评论的表单——往往也可以根据用户之前的输入,猜测用户接下来要输入的字符。实际上英文文本(其他大多数的人类语言文本也类似)的冗余量很高,在很多情况下,一大部分的输入都能提前预测到。譬如输入了a-a-r-d-v,后面就很大可能跟着a-r-k,很大概率是准确的。 2. 跨域内容包含 🧑⚕️🩳✒🤔👁 框架和跳转是引起麻烦的主要原因,但在这些机制以外,HTML也支持若干种其他非同源数据交互的方式。这些特性的设计模式通常都很简单貌似也挺安全:某些特定的数据格式即使不是直接出现在引用它们的文档里,也仍然能够影响文档的外观。符合这条规则的机制包括以下这些代码:<script src=...>、<link rel=stylesheet href=...>、<img src=...>等等 但很遗憾,魔爪就往往潜伏在细节里。最初提出这些机制时,没有人考虑过以下这些严峻的问题: • 请求某个子资源时,服务器需要同时发送与这个子资源的源相关的全局身份信息吗?如果这么做,返回的响应里就有可能包含原本并不需要发回给请求方的敏感数据的风险。也许先进行某种明确的授权或把发起方的源告知服务器端会更好些。👨🎨🎩📀😆👀 • 相关的解析器在设计上是否应尽量降低文件类型误判的风险吗?服务器端对于自己返回的内容会被怎么解析是否具有决定权(例如通过设置Content-Type响应头)?如果没有这种决定权,假如用户的私有JPEG图片被当成脚本来解析会带来什么后果? • 向子资源发出请求的主页面是否不能对取回的数据内容进行主动检测呢?如果认为有必要检测,为达成这一目标就要非常精心地设计所有相关的API(如果认为客户端在识别服务器端返回的数据内容上完全没有主动权,那上一条问题的严重性就更大了)。 开发者对这些问题的想法往往彼此矛盾,或压根没考虑过这些问题,导致了许多严重的安全隐患。例如,大多数浏览器以前在用<script>加载跨站脚本时,曾可以在脚本里先注册一个onerror处理器,通过这种方式获得脚本所在域和Cookie身份授权绑定的文本信息:因为浏览器在碰到JavaScript的“语法错误”(syntaxerror)时,会返回详尽的出错信息,在出错信息里会包含脚本文件的片段内容。 ✌🔥🦀📳🦮 然而,在这一类错误里,当属ChrisEvans在2009年发现的一个小问题最有意思了。 他注意到CSS解析器对出错的容忍度异常地高(之前也提过,CSS从语法错误中恢复过来后,会尝试从位置最近的大括号开始,再重新进行语义同步),这也是一个致命的安全漏洞。 👨🦱🎒🔋😒👏 为理解这一问题,请琢磨一下这个简单的HTML文档。这个文档里包括两段由攻击者控制的字符串,中间夹杂着用户的敏感数据(在这个案例里就是用户名): [mw_shl_code=html,true] <head> <title>Page not found:');} gotcha { background-image:url('/</title> </head> 👊🗺🥭ℹ🐺 <body> ... <span class="header”>您的登录名称为:路人甲</span> ... <div class="error_message"> 🤛⛄🎂🔞🐺 Page not found:');} gotcha { background-image:url('/ </div> ... </body>[/mw_shl_code] 🧑🎤🦺🛒👍 让我们假设攻击者把受害人引诱到他的页面上,在攻击者的这个页面里用<link rel=stylesheet>来加载上述这个跨域HTML页面,而非本该使用的层级样式文件。受害人的浏览器完全没二话地接受了此安排:浏览器把受害人的Cookie发给了该页面,而忽略了之后响应里返回的Content-Type设定,并把返回的内容交给了CSS解析器处理。 解析器高高兴兴地忽略了所有的语法错误,最后构造了一个貌似正确的CSS规则叫gotcha。然后这个gotcha规则就把其后的所有HTML代码(包括应该保密的用户名),都视为url('..伪函数了,直到下一个匹配的引号和闭合的括号为止。 当这个假造的样式再被应用到攻击者网站的class=gotcha元素上去时,浏览器就会尝试去加载这个假造的URL,而在此过程中,就会把用户的保密数据留在攻击者的服务器端了。🧒🧢🪝😒👏 有些敏锐的小伙伴可能会指出,CSS标准不支持多行字符串字面量,因此,这套把戏不能玩成功。这条规则只是部分成立:在大多数的浏览器里,确实上述例子的关键段落只包含单行数据时,攻击才能成立。但某些Web应用也许会经过优化,以去除不必要的空格,因此攻击仍是可能的,当然大多数的程序员都会随意地使用换行,使得攻击无法成功。 但是,要记得我们提到过,有一种浏览器的表现与众不同:IE在样式表里可以接受多行字符串和其他各种离谱的语法错误,无形中加剧了这个漏洞的影响。 🖕💈🥚❓ 感谢Chris的努力,样式表的问题得以解决,但类似的问题注定也会在其他类型的跨域资源里出现。在某些情况下,也不能把所有的问题都怪罪到老系统上。例如,当浏览器厂商推出了一种简单的HTML5机制<canvas>,以方便用JavaScript创建向量和位图图片,原本许多浏览器对在画布(canvas)里加载跨域图片,然后再一个个像素地读取这些图像信息的情况并未加以限制。画布一旦加载过跨域图片就变为被“污染”状态了,之后它就只能被写人而不能再被读取。但如果我们需要为每一种情况逐一地解决问题,那一定是哪里出了问题。 关于跨源子资源的问题🧑🌾💄📮😆🖕 到目前为止,我们主要集中讨论从恶意站点跳转到可信站点或在恶意站点里包含可信站点内容的风险。也就是说,加载来自其他源的某些类型子资源对安全可能有重大的影响,即使还没到彻底颠覆的风险。 我们还简约提过,从其他非信任源加载脚本和样式表,就相当于把加载页所在源的安全性降到和子资源所在源一样低了;特别是在HTTPS页面里加载HTTP脚本,这样一来就几乎把加密传输的好处完全消弭了。类似地,从某个基础架构就有漏洞,遭受过攻击的服务商那儿加载脚本,那也和未能恰当维护自身服务器的严重性几乎相当了。 👨🎨👓🔭😄✋ 除了脚本和样式表,其他可能引致比较严重问题的内容类型包括远程字体(CSS的一种新特性)和有权访问所在页面的插件小程序(如在Flash里设置allowScriptAccess=always)。从非信任来源加载图片、图标、光标或HTML框架也可能有风险,尽管影响程度有限,而且可能只在特定情况下才能被利用。 常见浏览器都会检查在HTTPS页面里加载HTTP资源的情况——这种情况叫混合内容(mixedcontent)。但各家的处理很不统一。IE是唯一默认拦截大部分混合内容的浏览器(Chrome预期也会很快跟进),但无论是IE还是Firefox或Opera,在检查<embed>、<object>或<applet>标签的混合内容时都没有统一的处理。 除了IE浏览器以外,其他浏览器的默认处理都仅弹出一个温和的警告提示(例如,在锁图标旁边放个感叹号),或者展示一段谜一样的文字,对普通用户的保护效果极其有限,只有对足够谨慎的网站幵发人员才可能略有效果。 🖕🚈🥛❌🐺 对混合内容的另一种情况——从信任程度完全不同的域加载各种子资源——浏览器就压根没办法检查了。包含有问题来源的内容确实易如反掌,但要发现其中的错误却异常困难,往往悔之晚矣。 注意加载跨域子资源另一个有意思的问题是,有时候还需要进一步获得浏览器的额外许可或身份验证信息。但浏览器的安全提示机制的初衷往往并没考虑到跨域的情况,结果导致浏览器的提示通常都非常含糊,譬如到底是哪个源在请求这种许可,或这个源与正在访问的顶级站点之间到底是什么关系,都一概没有清楚的提示信息。我们在讲到HTTP 401返回码的验证提示,就曾讨论过这个问题。 🧑⚕️👔🎷😴👌 3. 与隐私相关的副作用 另一个由于同源策略的割裂而导致的不幸后果也非常值得引起重视,就是可以由此收集用户与其他无关网站的交互信息。在这方面的把戏有许多,其中的大多数我们知道已经存在超过10年了,譬如以下这些例子: • 通过onload处理器来测量加载某个页面需要多长时间,以判断之前是否已经访问过该页面,该页面是否曾被缓存在浏览器里。 👏🏝🥣⁉🦋 • 对<img>标签使用onload和onerror事件,测试是否可以加载第三方站点上一个需要授权的图片,由此判断用户是否已登录过该站点(这么做还有额外的收获:有的时候onerror处理器抛出的错误信息甚至可能包括目标站点的片断代码)。 • 在一个隐藏框架里加载无关的Web应用,再检查在此页面里包含的子框架数量和名称(通过<handle>.frames[]数组),或检查全局变量集合(有时候可以通过delete运算符的操作获得有用的泄露信息)也能判断出用户的登录情况。自然,用户访问过或登录过什么站点是相当敏感的信息。 除了这些把戏之外,隐私问题里一个比较严重的问题和几年前两个CSSAPI有关系,它们用于判断页面元素当前正在使用的风格(包括浏览器默认的、CSS规则设定的,以及由浏览器或通过JavaScript实时调整的)为哪种。这两个有问题的API为CSSLevel2里规定的getComputedStyle和IE浏览器专有的currentStyle。 💅⛪🫖🅿🦌 这两个功能加上CSS能为每个访问过的链接设定不同的风格样式(使用:visited这个伪类型),这意味着恶意JavaScript就可以快速地展示和检查众多的URL,并根据URL的外观是否有变化(取决于用户的历史浏览记录),就能以极高的效率和可靠性,建立一个可信又全面甚至已触及犯罪底线的用户在线访问习惯概览。 2002年时Andrew Clover在广受瞩目的BUGTRAQ邮件列表里发表了一条简单的信息,从此这一问题就公诸于世了。但在之后的时间里,这问题几乎未得到任何关注,直到2006年时出现了一系列针对普通用户的此类攻击演示和紧随其后的公众呼声。几年后,Firefox和WebKit浏览器都推出了安全措施,限制在:visited选择器里的样式写法以及脚本检视整体CSS数据的能力。 🤛🍪✔🦊 也就是说,这样的修复根本算不上完美。即使自动数据收集变得不可能了,但在用户的协助下,小范围的数据收集依旧是有可能的。具体的佐证见这个例子:Collin Jackson和几位研究人员提供了一种用伪造的图形验证码CAPTCHA来达成这一效果的做法,这个CAPTCHA由7个笔画组成类似LCD—样的数字样式。但这不是一个真实可用的验证码,用户看到的数字,实际上取决于:visited的样式应用和他是否访问过该笔画对应的链接(见下图);用户在页面上输入的数字,无意中向网站泄露了当前的样式情况,实际上也就是泄露了受害者的浏览历史。 👎🗼🍭🆘🦮 
4. 其他的同源漏洞和应用 🤞🔥🍖🅿🦋 本章一直在讨论由于在某些未受管束的领域里缺乏同源策略机制,对在线浏览的安全性和隐私保护产生了明显而且非常负面的影响,而在同源策略这个领域里也还有些零星的断层,大多数情况下貌似没什么严重的后果。例如,在多个版本的IE浏览器里,都能修改无关窗口对应的window.opener或window.name值。而在Firefox里目前对跨域设置location.hash值也完全没有限制,即使location的其他属性都已受到限制了。 这些机制最主要的用途是在不支持postMessage(...)API浏览器里用作跨域通信的渠道。所以这种情况往往就建立在不牢靠的地基上了:由于缺乏SOP的保障,意味着任何网站,而不仅是被“授权”的网站,都可以进行数据干预。而恶意站点可以控制内嵌框架的跳转,譬如讨论过的“框架劫持风险”,也使问题变得愈加复杂。
帖子热度 1.1万 ℃
|
|
|
|
楼主的文笔实在用笔墨难以形容。。。熄了灯。。。打着赤脚。。。将整个人都倦在大班椅里。。。喝着清茶看那一个个帖子在论坛之间时隐时现。。。记得一位高人说。。。好帖子与垃圾帖的区别在于。。。好帖子越看越暖。。。而垃圾帖。。。越看越寒。。。我呢。。。一开始就和普通人一样。。。不相信真有一种帖子可以让人学会忘记烦恼和所有不开心的事情。。。所以。。。我选择看垃圾帖。。。选择垃圾帖的人。。。一般都比较冷静。。。
|
|
小朋友,我看你骨骼清奇,并非凡人,将来必成大业!不如这样,你看一下我头像下方,下面有个收听,你点一下它,然后我们一起拯救世界如何?#378:
|
 「古黑浩劫」
「古黑浩劫」
 变色卡
变色卡 古黑论管理员,在论坛上有什么问题都可以找他。
古黑论管理员,在论坛上有什么问题都可以找他。