
一个浏览器的自诉 |
|
用户:怎么你们的网站我进不去?
我:你用的是什么浏览器,版本号是多少? 用户:IE 6。 我:抱歉,我们不支持 IE 8 以下。 👊🏫🍪🅾🦖 我是你们每天都要使用的浏览器,自从90年代诞生以来,我们这个大家族变得非常的繁荣,在过去的几十年中,我们一直兢兢业业地帮助你们人类去探索外部的互联网世界。#m280: 随着互联网和移动互联网的发展,我们家族终于登上了成功的巅峰:几乎占据了全球每一台电脑和手机。 大家只看到表面的光鲜,可是谁知道我们家族在背后充满血和泪的不懈努力呢?🧑🎤👙📮😷 一、起步:从简单到混乱 最初的时候,我们浏览器家族的工作很简单,就是从远端的服务器下载HTML页面到本机,然后按照和你们人类的约定,把充满标签的HTML文本转换成你们容易阅读的页面。例如当我们遇到<table> 这样的标签,我们就展示一个表格,遇到<p>我们就会换行显示一个新的段落,看到<img> 就知道要显示一个图片等等。 👃🚈🌰♀🐅 由于HTML的结构很简单,我们展示起来也不难,工作相对比较轻松。 可是你们人类很快就不满足了,嚷嚷着说要看漂亮的页面,漂亮的布局,就像报纸杂志那样,分栏、图文混排...... 于是有不少人盯上了<table>这个标签,这个标签本来的目的是为了显示数据用的,像这样: 👎🚤🥄➡🪰 
但是这些人发现,既然表格能把页面分成一块一块的,那完全可以来做页面布局啊! 比如这个单元格可以作为页面的头,那个做左边栏,右边栏......等等。 这个口子一开,立刻成星火燎原之势,再加上那些所见即所得的网页编辑器(如DreamWeaver, FrontPge)推波助澜,表格布局大行其道。 🤟🚘↔🐂 这可苦了我们浏览器家族,我们经常发现HTML中那些令人恐怖的表格,一个套着一个,我见过最极端的有上百个表格套在一起,组成超级无敌的页面。为了把这些表格解析、展示出来,我们都是战战兢兢、如履薄冰,生怕出什么差错。 有时候,程序员会忘记写一些标签的闭合标签,例如</a> </td>,我们还得猜测、推理、论证,最后展示出来的东西你们还不满意:这是什么玩意儿,连个HTML都显示不对! 🤛🚗🦀🉑🐶 我们家族的IE同学在这方面的研究可以说是登峰造极,他非常擅长处理这种乱七八糟的情形,他的纵容成功地让你们把HTML越写越乱!#m262:二、CSS来拯救 终于有一天这样的HTML页面连你们人类都看不懂了,你们吵了半天,放了一个“损招”出来:把结构和展示分开! 👨🎨🧦📀😷👈 HTML只负责文档的结构,一个叫做CSS的东西来控制这个结构到底展示成什么样子。 在CSS中,程序员只需要用声明的方式说,这个表格宽度是1px, 字体是11px, 边框颜色是 #666666,然后你们就不管了,具体怎么实现全部扔给了我们: 👎🛩🦀📵🐴
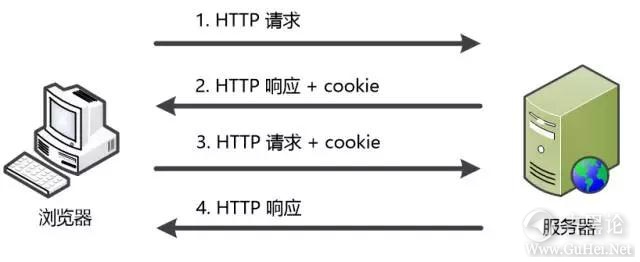
对于你们来说变简单了,可是对我们浏览器来说就太难了。我们得老老实实地去解析HTML (这HTML有可能还不规范),形成一颗叫做DOM(Document Object Model)的树,这还不算,还要去解析CSS, 形成另外一个叫做CSSOM (CSS Object Model)的树,然后把两棵树合并成一个“渲染树” 这才能在界面上绘制出来。 👄🌕🍧✡🦜 现在的CSS都已经出到第三个版本了,可是我们家族还有不少人没法完整的支持这个规范,尤其是一些老旧的浏览器,可见这是多么不容易啊。 三、误入歧途 👨⚕️👓⚒☠👍 我们家族也走过一段弯路,那是一段不堪回首的浏览器插件的历史。 当时有人提出HTML+CSS太简单了,浏览器中的页面没法和当时的桌面应用相媲美,能不能用扩展一下啊? 最早的尝试来自于Java Applet,这也是Java 赖以成名,从此走上第一大编程语言的绝技。那帮疯狂的家伙们竟然在我们这单薄的小身板里安装了一个Java 虚拟机,用于从服务器端下载Java 代码、运行,展示出漂亮的动画效果。👳👠🧻🤪🤞 刚开始的时候我们努力地支持,但是它运行起来慢如蜗牛、丑陋无比。我们那些可爱的用户也不答应,不去安装或者禁止使用这傻大笨粗的Java 虚拟机,于是Java Applet就慢慢地销声匿迹了。 与此同时,一个叫做流氓插件的毒瘤也迅速地向我们袭来,在你浏览网页的时候,这些流氓静悄悄地潜入我们的身体,他们传播病毒、弹出广告、窥探用户隐私,并且难于卸载,让我们痛不欲生。后来数字公司推出了一个保镖,杀了一个回马枪,这次把流氓给清除了出去。 🧑💻🎒🧹😷✌ 当然不能一棍子打死,插件中也有良民,比如Flash , 这小子可是风光了好多年,收到了人民群众的广泛喜爱,当年出现了很多的Flash 小动画,小视频,小游戏,我至今还记得有好事者竟然用Flash 去做《鹿鼎记》动画,也不知道他做完没有。 Flash 极为火爆,我们让他在我们家族寄宿了20多年,直到移动互联网时代的崛起,尤其是乔布斯的推波助澜,这才慢慢退出历史舞台。 四、重装上阵:JavaScript 🖐🛑🥛➡🐥 向我们家族里安装插件的尝试并不成功,但是我们还是想和桌面应用竞争,让浏览器应用有着桌面应用的体验,这时候有个叫JavaScript的屌丝自告奋勇,说自己可以在浏览器中执行代码,提高页面的动态性。 刚开始的时候我们并不待见他,本来解析HTML, CSS就够我们受的了,我们竟然还要去执行JavaScript代码。尤其烦人的是,JavaScript还可能对DOM进行修改,比如让某个元素隐藏。唉,我们只好把画好的元素重新渲染,重新绘制。 🦴🌕🥩🅾🐋 不仅是控制界面,JavaScript还要执行逻辑,刚开始的时候我们觉得这小子没啥用处,无非就是做点简单的判断,像什么表单中用户名不能为空了,密码和确认密码两个输入框的值必须得相等之类。 后来有人搞了一个叫做AJAX的东西出来,从此发展出一堆类似JQuery 、 Bootstrap、ExtJS 这样的类库,浏览器中的页面可用性越来越高,体验越来越好。 最后随着前端框架(Angular, Backbone, React 等)出现,我们家族在浏览器中完全实现了界面的展示和页面的调整,成功地做了前后端分离,把端服务器做的生意给抢过来一大部分,把他们气得够呛。#m287: ✋🌦🌰🈸🦜 五、替人类保存数据 HTML来负责结构,CSS负责展示,JavaScript负责行为,这是我们每天要做的三件大事,还有一件重要的事情就是存储数据。想当年,人类把HTTP设计成一个没有状态的协议,即使是同一个人,在极短的时间内访问同一个服务器,服务器也会认为这是完全两个不同的请求,根本不知道是同一个人发出的。 💪🌕🦞✡🦠 当有成千上万的人都来访问同一个服务器的时候,服务器怎么才能把大家区分开呢?要是不区分开,服务器端怎么才能实现购物车的功能?服务器怎么才能记住这个裤子是张三买的,那个羽绒服是李四买的?后来人类出了一个损招:当用户使用我们访问服务器的时候,会给每个用户都建立一个会话,每个会话都有一个独一无二的ID。这个ID服务器端会保存,同时也会发回到我们浏览器这边,让我们暂存起来,美名其曰小饼干(cookie),听起来不错,但是这个小饼干却不能吃。 当用户访问同一网站的时候,我们还得把这个cookie 向服务器发送过去,服务器通过cookie取到那个会话ID,于是就知道是谁在访问它了。 🤙🪐🍇🈚 
我们保存了这个小饼干,但是大家觉得这个小饼干能保存的数据量太小,于是我们就在浏览器中又开辟了两块巨大的空间,给JavaScript 那小子提供了接口,让他把字符串存储到浏览器中。这两块空间一个叫localStorage, 一个叫sessionStorage 。他们俩的用法非常相似,例如:
👍🗼🥑🆘🦖 这样以来用户就可以放心地在我们这里存储大量的数据了。只不过这个sessionStorage 和cookie类似,表示的是一个会话的概念,所以一般来说,页面一旦关闭,存储的数据就会消失。 但是这个localStorage 就不同了,只要你不把数据删除,它会一直存在。这引起了我们家族有些人的强烈抗议:如果JavaScript那小子忘记删除,那垃圾岂不越来越多? ✋🗺🍇♑🐠 没办法,只有拜托各位程序员了,对于无用的数据,及时删除吧。#j346: 六、向多媒体和游戏进军 要让浏览器变成一个和桌面应用相媲美的平台,仅仅有展示页面和存储数据的能力是不够的。我们决定增加对视频和音频的支持,这一次直接撕去了插件的伪装,“赤裸裸”地在HTML中加了<video>和<audio>这两个新标签,从此以后,家族的每个成员都得想办法去播放音频和视频了:🧑⚕️🧢🗡😃👀
我们在手机上的浏览器兄弟们更加地努力,他们还支持直接调用手机的摄像头去拍摄照片,这实在是太方便了。既然都能支持音频、视频、摄像头了,何不更进一步,在浏览器中搞一把实时通信? 👏🌞🫖✔🕊 不用额外安装插件或者第三方软件,在两个浏览器之间就能进行语音或者视频的聊天,这个想法确实是挺激动人心的,我们把它称为WebRTC。不过这个想法的实现比较困难,虽说我们家族的Chrome再不遗余力地推动,但是要让我们家族在所有的平台上(Windows, Android, iOS,mac)都实现了还需要继续努力。 此外我们还一直惦记着游戏这个令人垂涎三尺的大市场,绝对不能放过! 于是我们添加了<canvas>的标签,意思是画布,这样JavaScript那小子就可以在画布上去绘制路径、各种形状、添加图片...... 总而言之,程序员终于可以写出一个只依赖浏览器就可以运行的游戏了,完全不用什么Flash 。 🧑🎤🧥📥💩🦷 看看下面这两个简单的小游戏,如果我不告诉你,估计你都不知道这完全是HTML+JavaScript 做出来的吧: 

七、让服务器从被动变为主动 🦴🦼🍽🆎🐟 你们人类原来指定的HTTP协议都是从我们这里向服务器端发出请求,然后服务器响应,一个请求,一个响应,严格对应。 后来大家发现这样不好,服务器一直处于被动的地位,服务器端的数据有了变化(例如股票又涨了)后,浏览器如果不主动访问的话是不知道的,所以浏览器只好一遍遍不厌其烦地发送请求: 👨⚕️👠🛏🤐👈 浏览器:股票涨了没有? 服务器:没有 浏览器:股票涨了没有? 服务器:没有 浏览器:股票涨了没有? 服务器:没有 ...... 浏览器:股票涨了没有? 服务器:涨了 👆🛑🫖🆘🐉 这种方式叫做轮询,效率极为低下。 能不能让服务器向我们主动地推送数据呢 ?股票一涨,立刻就向浏览器推送,浏览器即刻展示。 👩🎒🛏😒🦴 我们和服务器做了多次谈判,终于建立了这么一个办法:双方建立连接以后就不要断开了,一直保持住,我们可以通过这个通道向服务器发送数据,服务器也可以主动向我们推送数据。 这个技术,我们把它称为Web socket。 八、总结🧑💻👜🔍😘🦴 CSS, JavaScript , 本地存储,多媒体和游戏,Web Socket ...... 这只是我们家族提供的一部分服务,还有很多其他的服务例如HTML标签的语义化:我们提供了很多诸如<article> , <section> , <nav> ,<aside>, <header>,<footer>这样的标签来帮助你们人类更好的定义网页的结构。 这样的东西非常非常的多,我想你应该明白我们家族的不断努力了吧,如果你一边听我讲一边在思考,也许会悟出我们的使命:不断提升应用程序在Web端的体验。 👄⛄🍇📶🦄 也许有一天,所有的桌面应用都消失了,全部变成了在浏览器中运行的程序,那将是我们浏览器家族荣耀的顶峰,我们期待着这一天早日到来。 本文来自微信公众号:码农翻身(有重新排版) 作者:老刘
帖子热度 9391 ℃
|
|
|
|
就艺术的角度而言,这篇帖子已然为经典之作,但它的意义却远远大于经典本身。正所谓:“骂而无形,讥于无影,笑骂之中显真功!”楼主真不愧为讽刺界新一代的开山长毛鼻祖!
|
 「仗剑天涯」
「仗剑天涯」


 变色卡
变色卡 授予在论坛上发表了大于 100 个主题的会员。
授予在论坛上发表了大于 100 个主题的会员。