一、效果预览
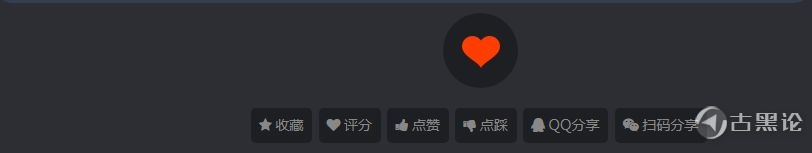
网页效果如图:
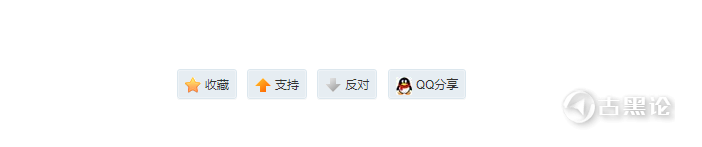
电脑上分享效果:
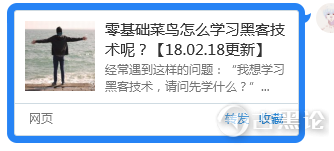
手机上分享效果:
👦👖📞😡👎
二、分享原理
简单来说就是一个带有某些参数 URL,我们在 html 页面上加上一个超链接,和一个图片就可以搞定!
一个例子:
全屏查看- https://connect.qq.com/widget/shareqq/index.html?url=https://www.guhei.net/post/jb1884&desc=%E7%9C%8B%E5%88%B0%E4%B8%80%E7%AF%87%E5%BE%88%20nice%20%E7%9A%84%E6%96%87%E7%AB%A0&title=discuz%20%E6%B7%BB%E5%8A%A0%20QQ%20%E5%88%86%E4%BA%AB%E6%8C%89%E9%92%AE%EF%BC%8C%E5%88%86%E4%BA%AB%E5%87%BA%E5%9B%BE&summary=%E4%B8%80%E3%80%81%E6%95%88%E6%9E%9C%E9%A2%84%E8%A7%88%E7%BD%91%E9%A1%B5%E6%95%88%E6%9E%9C%E5%A6%82%E5%9B%BE:%E7%94%B5%E8%84%91%E4%B8%8A%E5%88%86%E4%BA%AB%E6%95%88%E6%9E%9C:%E6%89%8B%E6%9C%BA%E4%B8%8A%E5%88%86%E4%BA%AB%E6%95%88%E6%9E%9C:%E4%BA%8C%E3%80%81%E5%88%86%E4%BA%AB%E5%8E%9F%E7%90%86%E7%AE%80%E5%8D%95%E6%9D%A5%E8%AF%B4%E5%B0%B1%E6%98%AF%E4%B8%80%E4%B8%AA%E5%B8%A6%E6%9C%89%E6%9F%90%E4%BA%9B%E5%8F%82%E6%95%B0%20URL%EF%BC%8C%E6%88%91%E4%BB%AC%E5%9C%A8%20html%20%E9%A1%B5%E9%9D%A2%E4%B8%8A%E5%8A%A0%E4%B8%8A%E4%B8%80%E4%B8%AA%E8%B6%85%E9%93%BE%E6%8E%A5%EF%BC%8C%E5%92%8C%E4%B8%80%E4%B8%AA%E5%9B%BE%E7%89%87%E5%B0%B1%E5%8F%AF%E4%BB%A5%E6%90%9E%20...&pics=https://img.ghcdn.net/forum/201907/07/010845s3kbrdjsdd77kh3r.jpg&site=%E5%8F%A4%E9%BB%91%E8%AE%BA
我把这个 URL 拆分成如下,方便理解。
- https://connect.qq.com/widget/shareqq/index.html?
- url=https://www.guhei.net/post/jb1884 //分享地址
👌🌕🦀©🦖 - &desc=看到一篇很 nice 的文章 //分享后说一句话
- &title=discuz 添加 QQ 分享按钮,分享出图 //标题
- &summary= discuz 添加 QQ 分享按钮,分享出图 //描述
- &pics=https://img.ghcdn.net/forum/201907/07/010845s3kbrdjsdd77kh3r.jpg //图片
- &site=古黑论 //站点名
这些都可以通过调用 discuz 默认函数来实现。
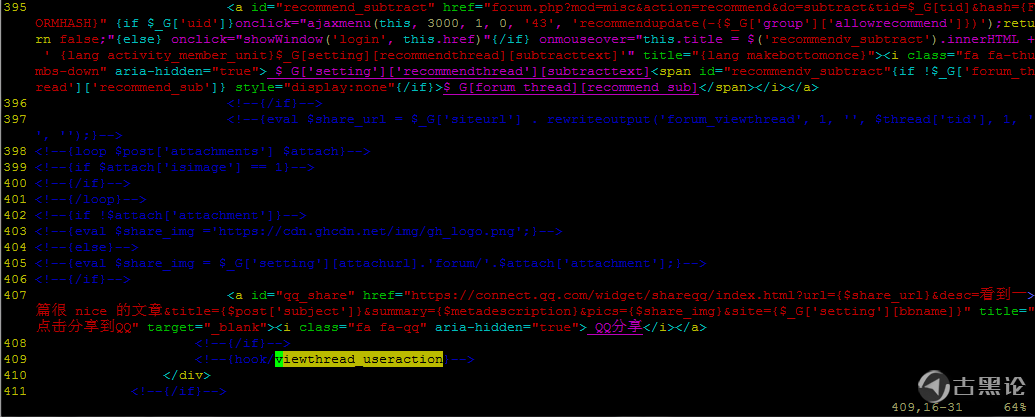
三、改代码
🧑💻👒📞😃👁
我是在帖子页下面的按钮旁边加上的,打开这个文件
- default/forum/viewthread_node.htm
搜索
👩🎒🩺🙂🤟
大概在 400 行
在这个代码上面
- <!--{/if}-->
- <!--{hook/viewthread_useraction}-->
👍🌕🦞🆎🐂
加上
全屏查看- <!--{eval $share_url = $_G['siteurl'] . rewriteoutput('forum_viewthread', 1, '', $thread['tid'], 1, '', '');}-->
🧒👑🛋🤩🦷
- <!--{loop $post['attachments'] $attach}-->
- <!--{if $attach['isimage'] == 1}-->
- <!--{eval $share_img = $_G['setting'][attachurl].'forum/'.$attach['attachment'];}-->
- <!--{eval break;}-->
- <!--{/if}-->
👃🌕🍪🈳🦄 - <!--{/loop}-->
- <!--{if !$attach['attachment']}-->
- <!--{eval $share_img ='https://cdn.ghcdn.net/img/gh_logo.png';}-->
- <!--{/if}-->
- <a id="qq_share" href="https://connect.qq.com/widget/shareqq/index.html?url={$share_url}&desc=看到一篇很 nice 的文章&title={$post['subject']}&summary={$metadescription}&pics={$share_img}&site={$_G['setting'][bbname]}" title="点击分享到QQ" target="_blank"><i><img src="https://cdn.ghcdn.net/img/qq_share.jpg"> QQ分享</i></a>
👂🚐🥑‼
分享的帖子 URL 必须是伪静态过的,因为 QQ 分享以 “
&” 为参数,识别分享的数据。
四、解释一下上面的代码👳🧣🔋😇🤌
没有查询数据库,不会影响程序运行速度,比插件效率高!!
全屏查看- <!--{eval $share_url = $_G['siteurl'] . rewriteoutput('forum_viewthread', 1, '', $thread['tid'], 1, '', '');}--> //伪静态 URL
- <!--{loop $post['attachments'] $attach}--> // loop 循环得出帖子内附件👩🎒🪓😰✋
- <!--{if $attach['isimage'] == 1}--> //是否为图片
- <!--{eval $share_img = $_G['setting'][attachurl].'forum/'.$attach['attachment'];}--> //图片地址
- <!--{eval break;}--> //退出循环
- <!--{/if}-->
- <!--{/loop}-->🧑🚀🎒📬😪👍
- <!--{if !$attach['attachment']}--> //判断没有图片
- <!--{eval $share_img ='https://cdn.ghcdn.net/img/gh_logo.png';}--> //给出一张默认图片
- <!--{/if}-->
🧑🎤👖🪥👁
<a id="qq_share" href="https://connect.qq.com/widget/shareqq/index.html?url={$share_url}&desc=看到一篇很 nice 的文章&title={$post['subject']}&summary={$metadescription}&pics={$share_img}&site={$_G['setting'][bbname]}" title="点击分享到QQ" target="_blank"><i>
<img src="https://cdn.ghcdn.net/img/qq_share.jpg"> QQ分享</i></a>
我模版有 css 图标,你们可以用 img 插入一个分享图标。
五、总结🧓💎⚒🤪🤝
如果有问题请回帖,可能你们需要微调一下 css ,因为这是根据我自己的模版写的,样式可能不适合所有人。



![PXGNP6(NH]DG5B5UQBF%8PK.jpg discuz 添加 QQ 分享按钮,分享出图【2020.3.1更新】 PXGNP6(NH]DG5B5UQBF%8PK.jpg](https://attach.ghcdn.net/forum/201907/07/011425sa619scus6gdacbd.jpg)



 变色卡
变色卡

 古黑论管理员,在论坛上有什么问题都可以找他。
古黑论管理员,在论坛上有什么问题都可以找他。